ブログのアイキャッチ画像を始め、SNS全般で大体において何かと画像を作る機会があると思いますが、みなさんはどんなツールを使っていますか?私は長らくphotoshopやillustratorを使ってきましたが、皆さんはAdobeソフトってなんだか敷居が高いような気がしていませんか?
実は、Adobe Creative Cloudの無料メンバーシップというものに登録すれば、手軽に洗練されたデザインを作成できる無料ツールを利用できます。無料のCreative Cloudメンバーシップでどのようなサービスを利用出来るのかは、以下のAdobe公式ページの中の以下のページで確認することが出来ます。
参考:Creative Cloud 無料メンバーシップのメリット
Adobe公式ページ
今回、その中でも無料で手軽に洗練されたイメージを作成できるAdobe Expressにスポットを当てます。実は私自身何か画像を作るとなったらいつもphotoshopやillustratorを使っていたためにAdobe Expressの事を知らなくて、つい最近知りました。(相変わらずトロいけこち)いつもそんなにパワフルではないノートパソコンを使って車の中で作業しているけこちでも気楽に制作出来る上に、クラウド上に保存できるAdobe Expressは非常に使い勝手がいいのです。
Adobe Expressについて
以下の公式ページで無料とプレミアムの違いについても解りやすく記載されており、更にプレミアムを30日間無料で始めることもできます。
Adobe Expressとは、デザイナーに作成してもらったかのようなコンテンツ作りが簡単に可能となるツールです。
- Webとモバイルで利用可能。
- 何千もの美しいテンプレートからコンテンツ作成が出来る。
- SNSコンテンツやロゴなどのアセットが用意されており、簡単に使い始めることができる。
- Adobe Stock*のロイヤリティフリーフォトコレクションやAdobe Fontsのライブラリも利用できる。
* Adobe Expressのメンバーシップが必要。Adobe Stockの写真のコレクションに、プレミアムコンテンツとエディトリアルコンテンツは含まれない。Webページおよび動画作成機能では、Adobe Stockの一部の機能のみを使用できる。
※以上、公式ページより省略抜粋。
まずはAdobe IDの作成~Adobe Creative Cloudインストール
Creative Cloud 無料メンバーシップになればAdobe Expressを使えるようになるので、まずは無料でAdobe IDを作ってみましょう。
参考:Adobe ID の作成方法
Adobe ID の作成をしたらCreative Cloud アプリをインストール
参考:Creative Cloud アプリ インストールガイド
実際にAdobe Expressを使ってみよう
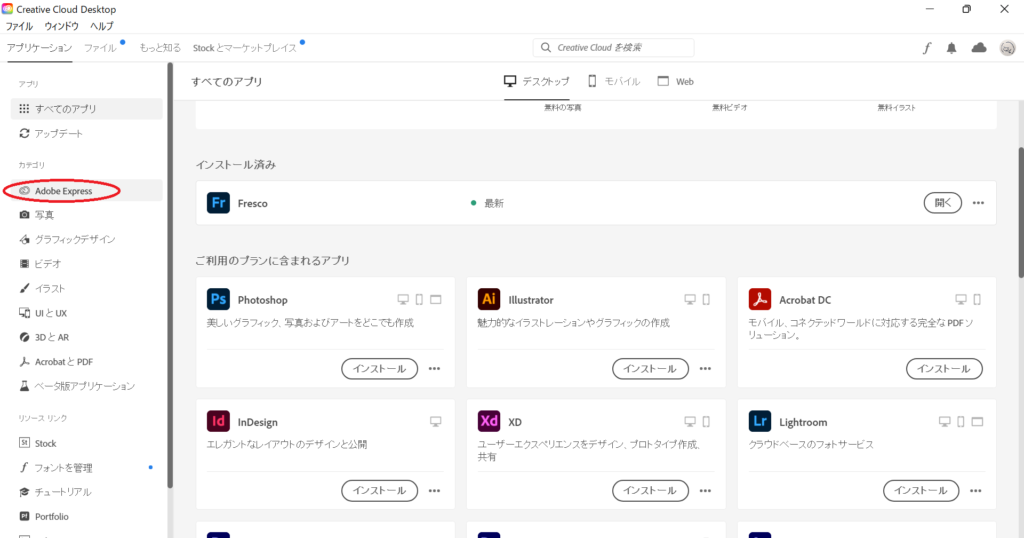
Adobe ID登録とCreative Cloud アプリのインストールを終えて全て準備ができたと思うので、ここからはCreative Cloudの画面で説明していきます。Adobe Creative Cloudのホーム画面上部左側の「Adobe Express」と書かれているリンクをクリックして開きましょう。

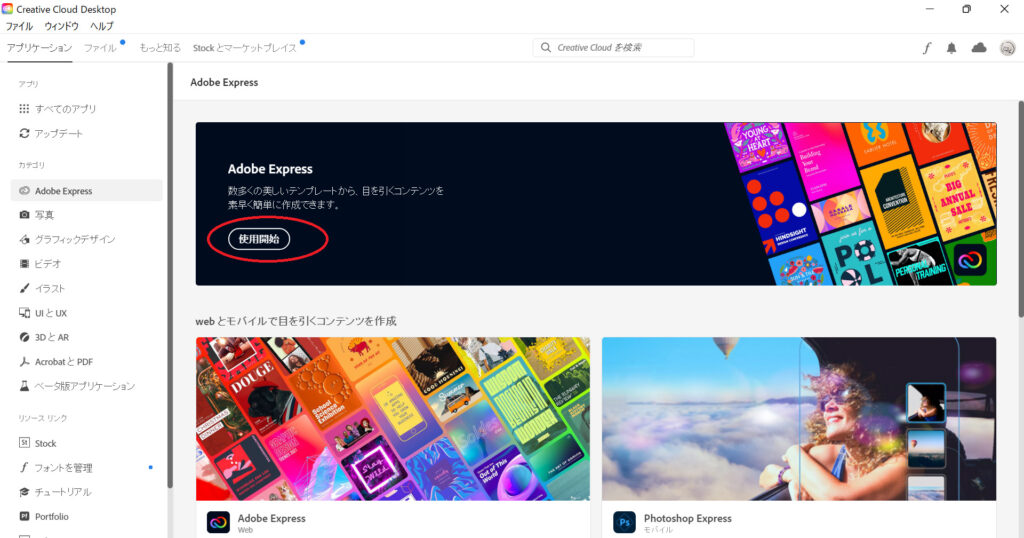
メインコンテンツの中に「使用開始」ボタン(又は「今すぐ作成開始」ボタン)が出てくるのでクリック。

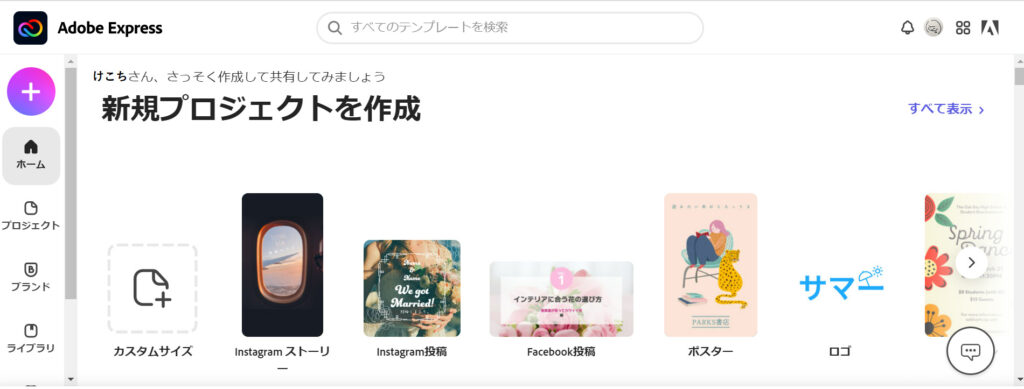
Adobe Expressホーム画面

開いてみるともうすでに「何を作りますか?」の画面。様々なサイズや媒体のイメージ画像をなんとなくの感覚で作成できるツールです。
すでに画像や文字などが入っているテンプレートを選択すれば、自分で写真やイラストを選ばなくても既にある程度の素材が配置してある状態から始められます。
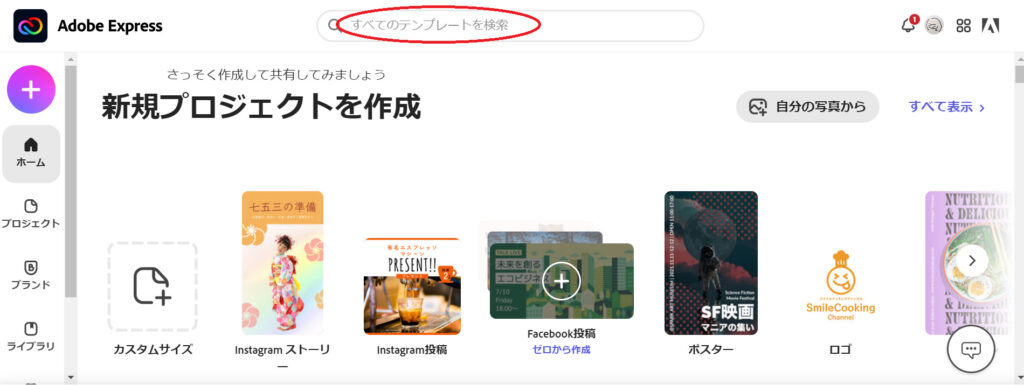
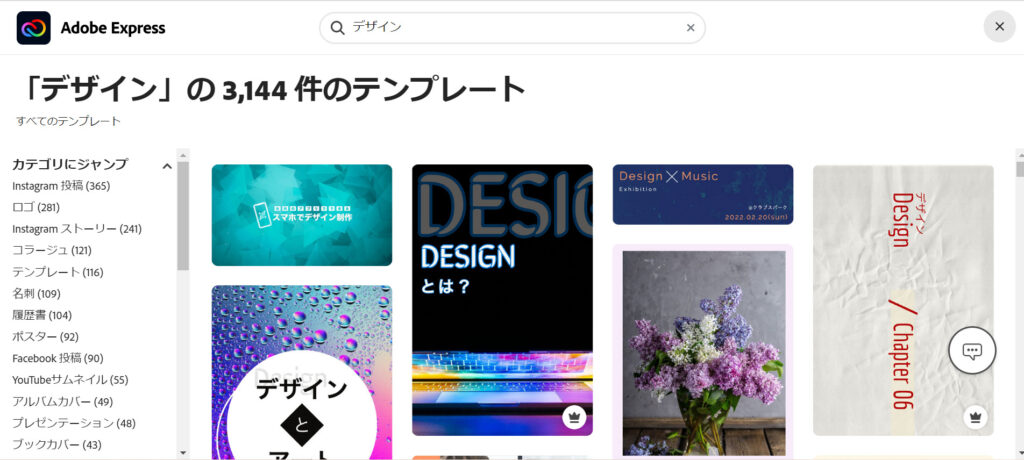
検索窓にイメージする言葉を入力すれば、Adobe Expressがデザインをピックアップしてくれる
上の検索窓にイメージする文字列を入れると、その言葉に近いイメージのテンプレートをピックアップしてくれます。

今回は「デザイン作業をするソフトを紹介するページ」のアイキャッチ画像を作りたいので、安直ではあるが「デザイン」というキーワードで検索すると様々なサイズのテンプレートがピックアップされました。

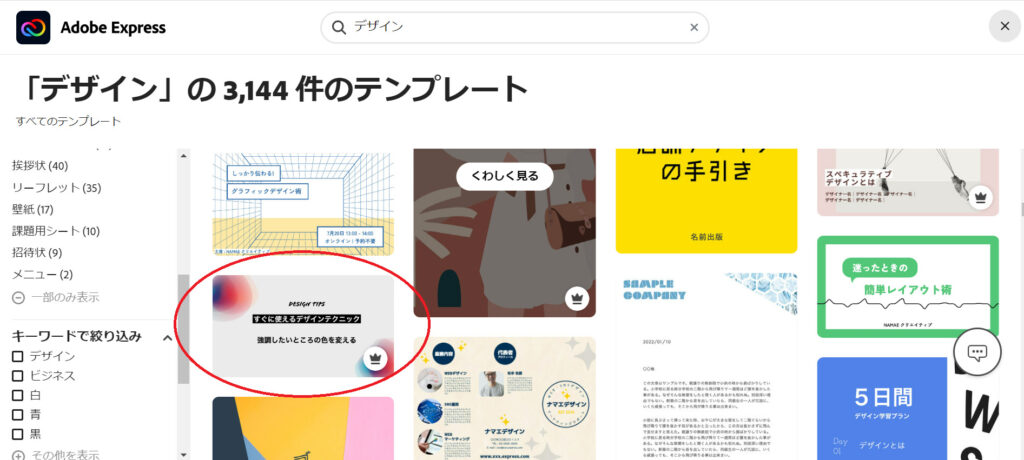
良さそうなものを見つけたらクリックして選択。今回は横長で比率が合いそうなものを選択。

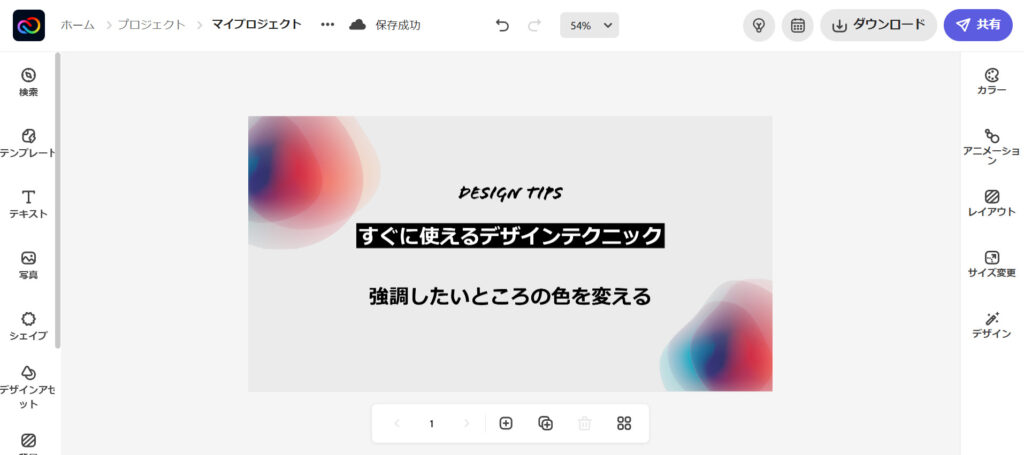
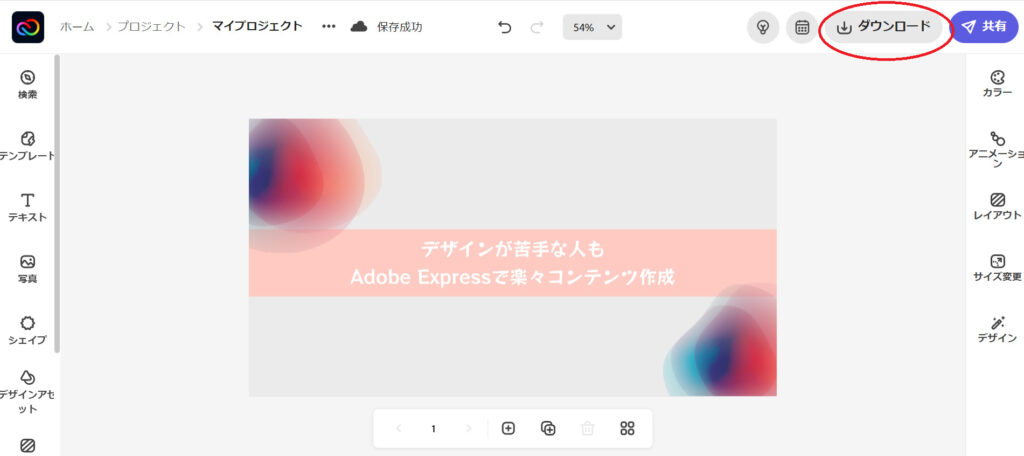
テンプレートが開いた。真ん中の帯の部分だけを使うと決めたので、上下の文章は選択して削除。

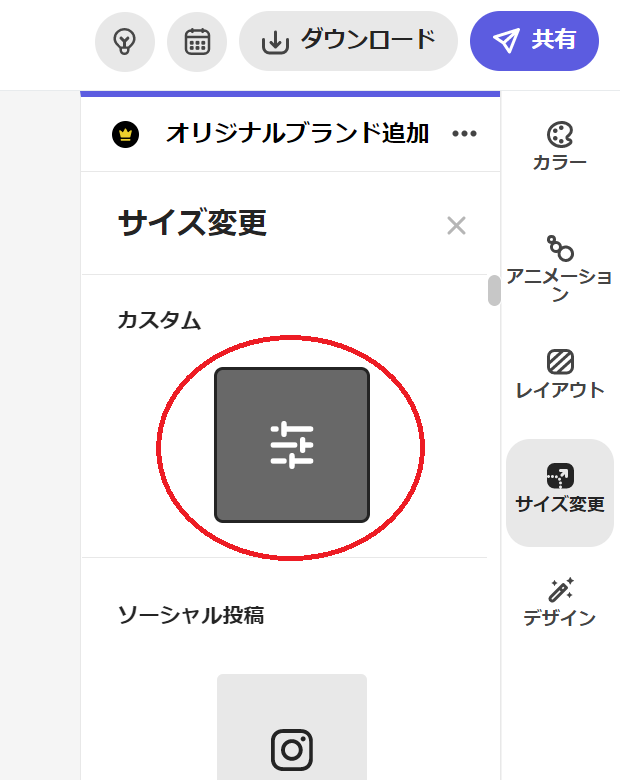
テンプレートから作るとサイズが様々なので右にある「サイズ変更」から「カスタム」でサイズを確認する事。

数値を直接入力して任意のサイズにする。

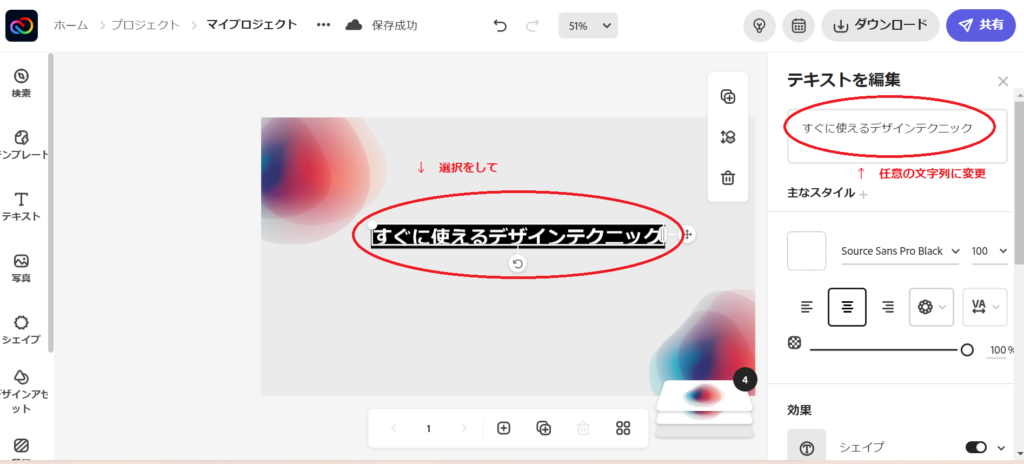
文字列を選択し、任意の文字列へ変更

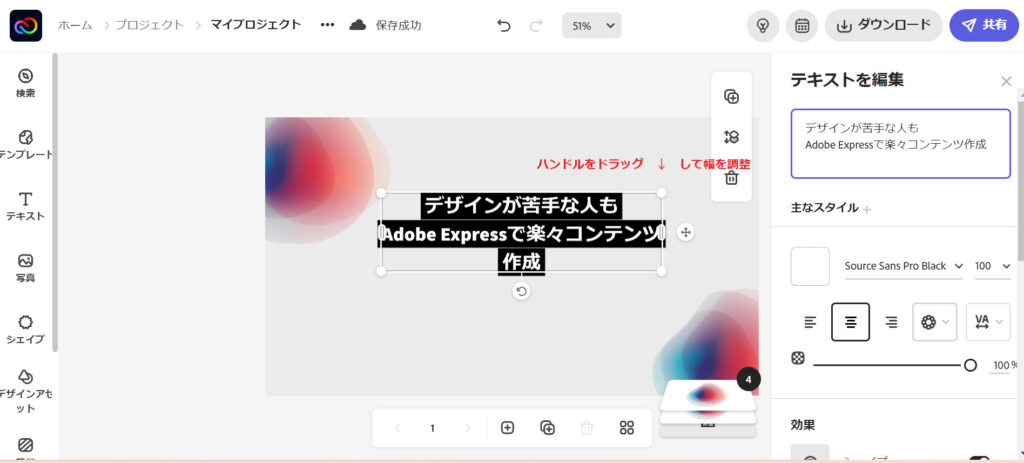
文字列を選択した状態で文字列のハンドルで幅を調節

文字列についている黒い帯の形を変えるには、下の図形アイコンをクリックすると

文字の装飾の形を選べる

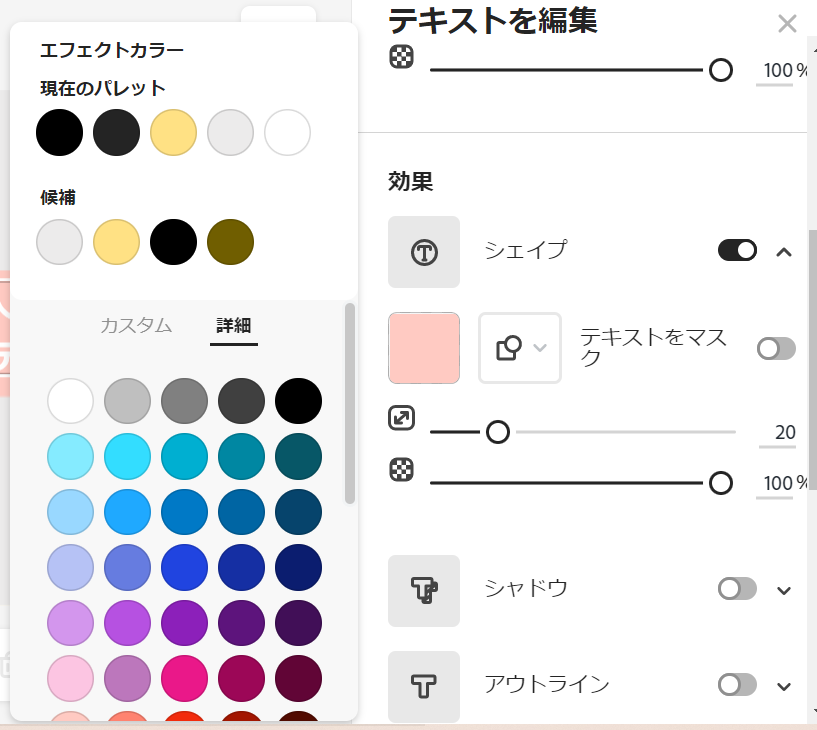
帯に変わった。次は色も変えてみる。文字列を選択した状態で色の枠をクリック。

「カスタム」と「詳細」の二つのタブの好きな方から任意のカラーを選ぶ。

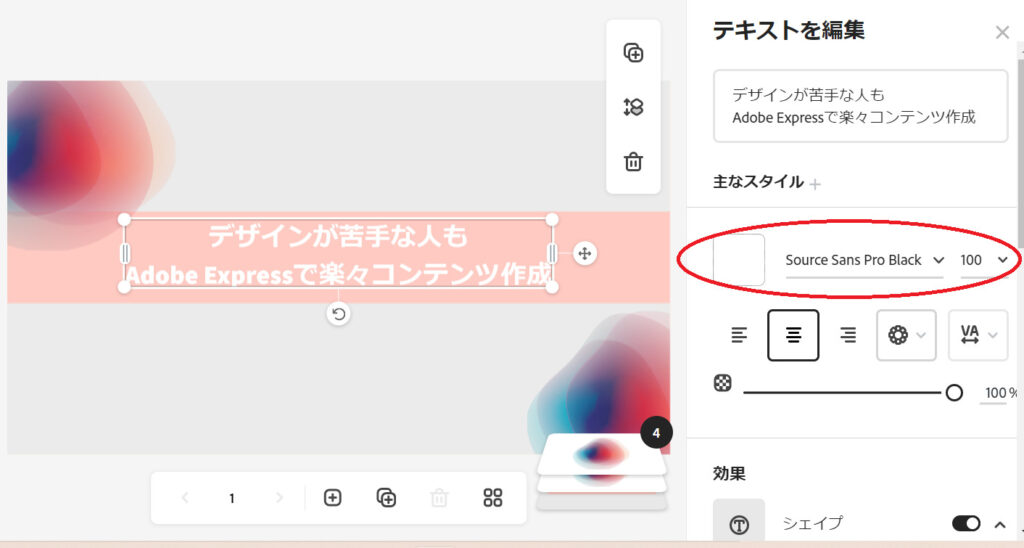
色が変わった。次はフォントも変えてみよう。文字列を選択した状態で任意のフォントを選ぶ。

フォントが変わった。出来上がったものはクラウド上にすでに保存されている。必要ならダウンロード。

カスタムサイズから作る
カスタムサイズから作るモードだと、サイズと素材をよりオリジナルなものにできます。けこちの場合、主にこのカスタムサイズの機能メニューから「ケコチWORLDのアイキャッチ画像」の作成をしています。
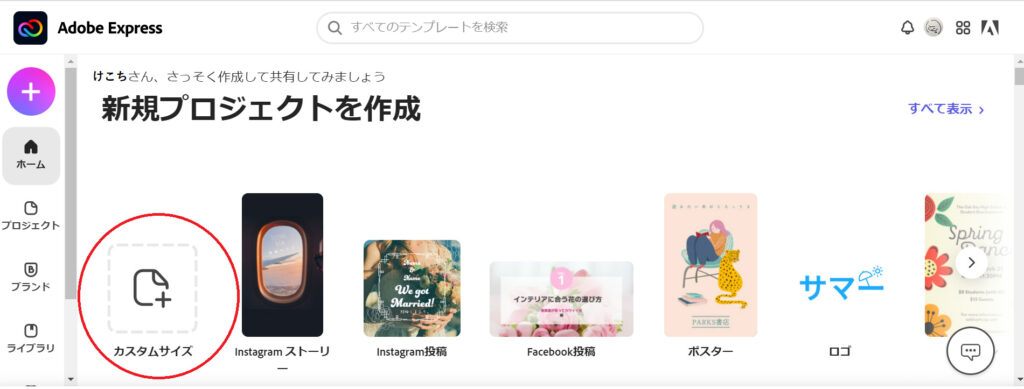
左端にあるカスタムサイズをクリックすると、サムネイルなどのWEB系画像やポスター、チラシ、アルバムカバー、招待状、履歴書などの紙媒体まである程度の定型サイズは幅広く用意されていて、ニーズに合わせてクリックするだけですぐに適正なサイズでの作成作業に入れるようになっています。

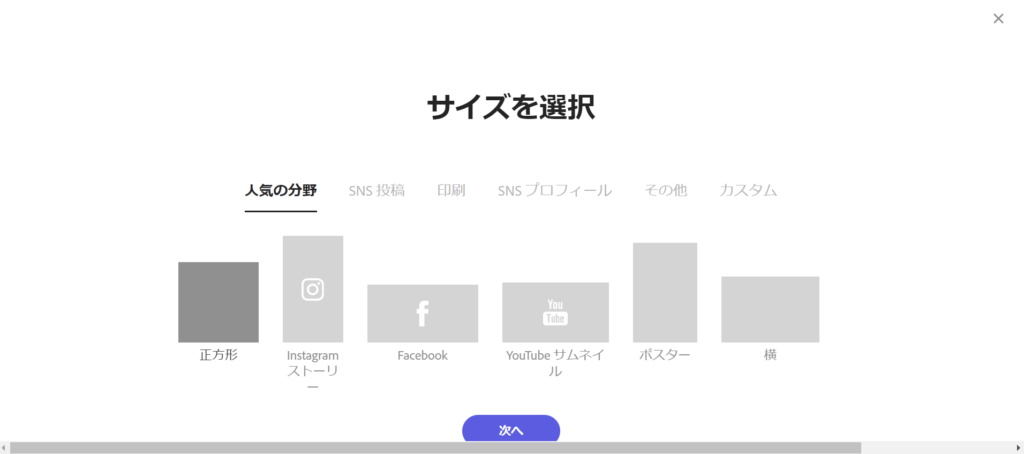
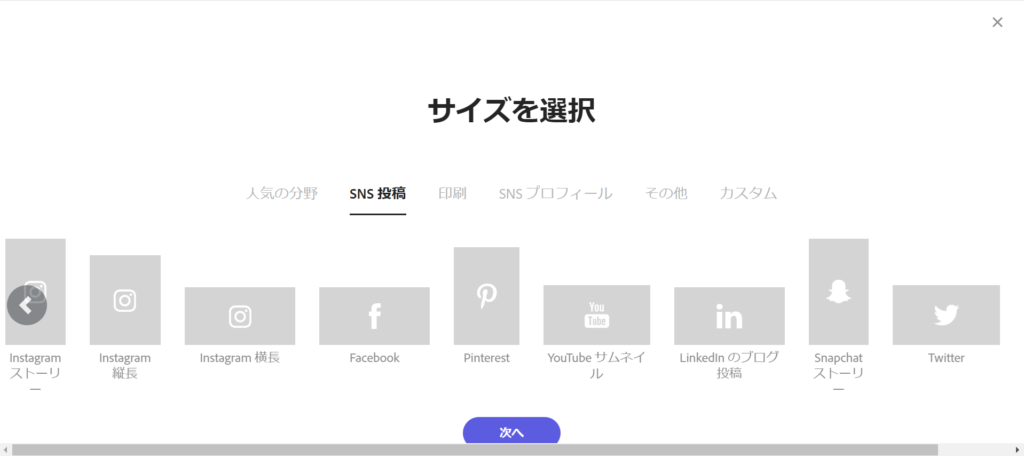
サイズの種類は以下のような感じでかなりの種類が用意されています。





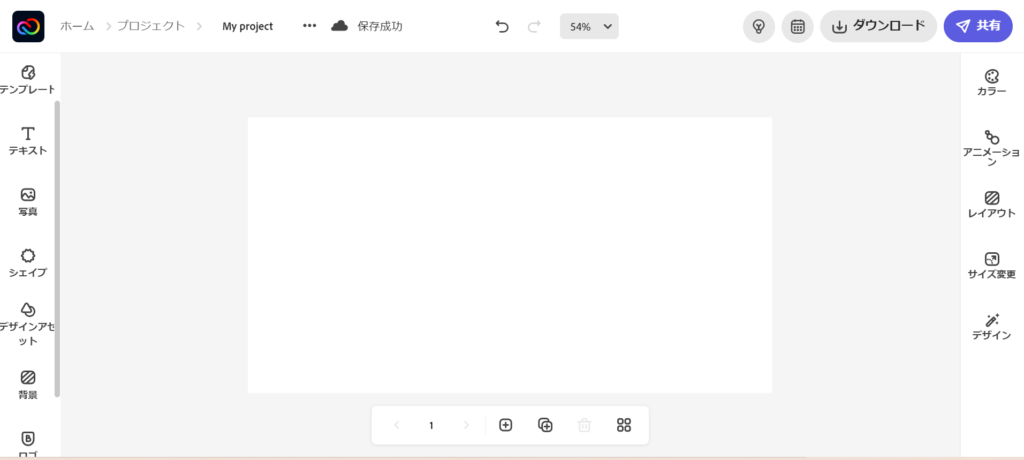
wordpressのアイキャッチ画像(推奨は1200×630px)は特に定型のサイズとしては用意されていません。そんな時は「カスタム」のタブから自分で任意のサイズを指定して「次へ」をクリックします。

何もない真っ白いキャンバスが出来ます。右端と左端にある各アイコンのメニューは引き出しだと思えばいいと思います。文字を打ち込みたかったら「テキスト」をクリックすると文字入力のメニューが現れるし、手持ちの写真を挿入したり、Adobe Stockを利用した写真を入れたかったら「写真」をクリックすれば写真挿入するためのメニューが出てきます。

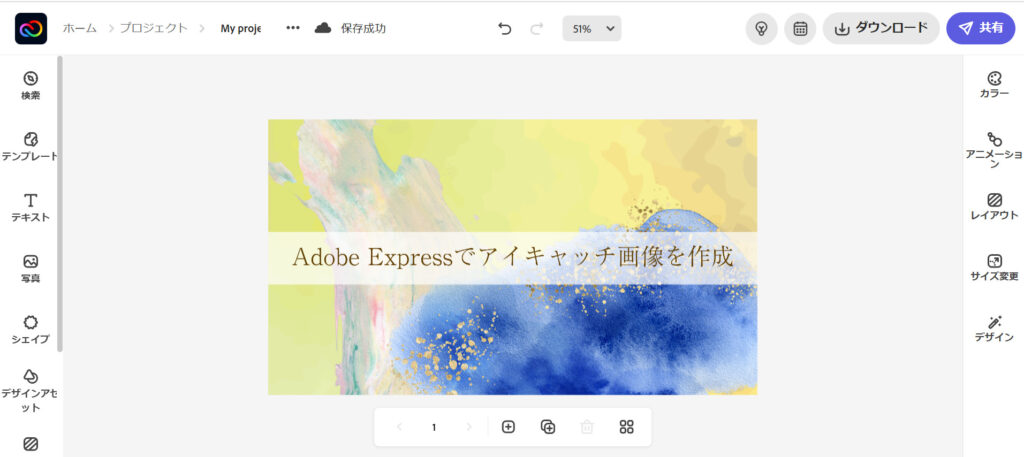
今回白いキャンバスから作ってみたのは、左の引き出しの中にある「デザインアセット」の中の「エフェクトグループ」と「ブラシ」の中にある素材をいくつか並べて、テキストを乗せてみたというシンプルなものにしてみました。これくらいの作品であれば各引き出しの中にある数々の素材を利用すればものの数分で出来ちゃいます。

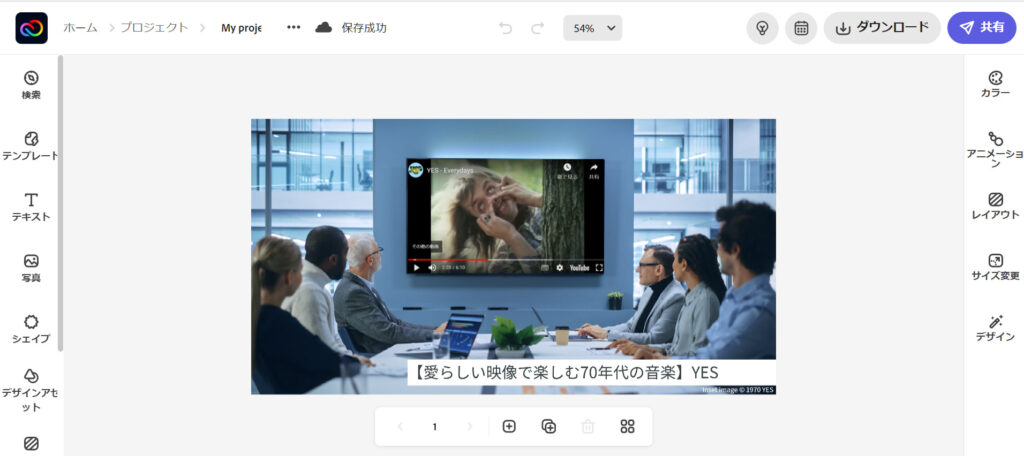
以前作ったものもサンプルとして挙げてみましょう。Adobe Stockを利用した写真に用意した素材をはめ込んだものなんかを作りました。簡単にテキストを配置してすぐ出来上がっちゃいます。

まとめ
ブログについてはコンテンツの内容を作る事に集中したいので、アイキャッチ製作にはなるべく時間をかけたくない、でも出来る限り手は抜きたくないので軽い気持ちでマシンにも負担がかからない方法で作りたい。Adobe Expressはそんなニーズに応えてくれる便利なソフトです。無料でまずは始めてみることをお勧めします。
Creative Cloudならadobeソフトを20種類以上使える。(ちなみにけこちはこちらをサブスク契約しています)
学生だからお金がないなんて言ってる学生さんこそチャンス。学生証等のなんらかの在学証明書があればCreative Cloudを最大69%OFF(2023/04現在)の1,980 円/月(税込)でサブスクできます。
Adobeのソフトを扱えるというスキルに繋がる事は将来の自分への投資にもなりますし、この月額自体がめちゃめちゃ安いです。学生さんのうちだけがチャンスです。

