LCP の問題: 2.5秒 超(モバイル)の問題が解決したと思ったとたんにこれ。まぁ問題が発生したら解決するしかないので対策するのみ。今度はモバイルではなくパソコンの表示が対象です。
↓ 以前記事にしたLCP の問題: 2.5秒 超(モバイル)の問題についてはこちら

↓ CLS に関する問題: 0.1 超(パソコン)についての概要
Cumulative Layout Shift (CLS)について
二番目のCLSについての説明はわかりやすいかも。
要は、あなたのサイトでは画像の読み込み時に時間がかかり、少し経ってから画像が読み込まれるせいでコンテンツがずれちゃうよと。そうするとずれた瞬間にユーザーが意図しないボタンを押してしまったら大変でしょう?だからこれはよくないよと。確かに押す瞬間にボタンがずれて意図しない決済に、なんて金銭問題が発生したら…自分なら泣いちゃいます。
サイトの検証&計測は以下のサイトで行った。
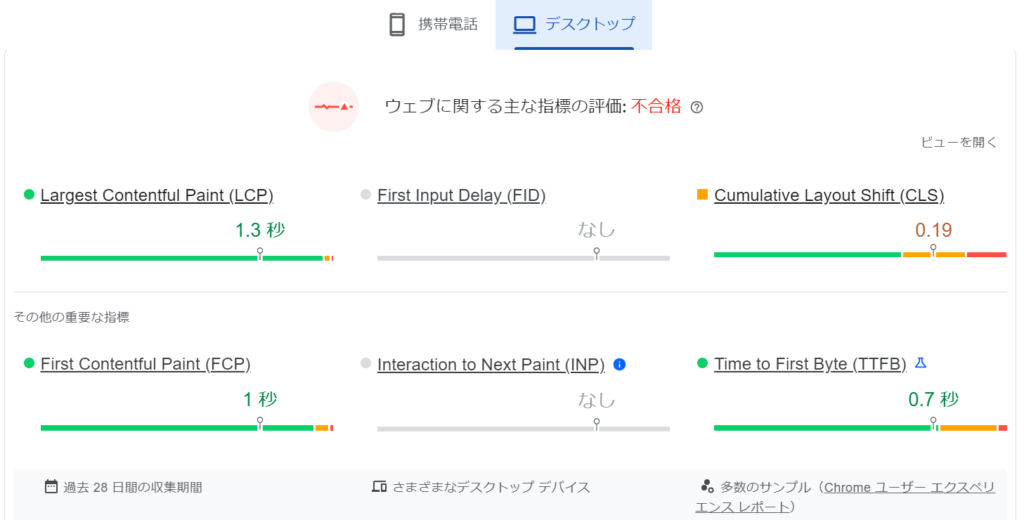
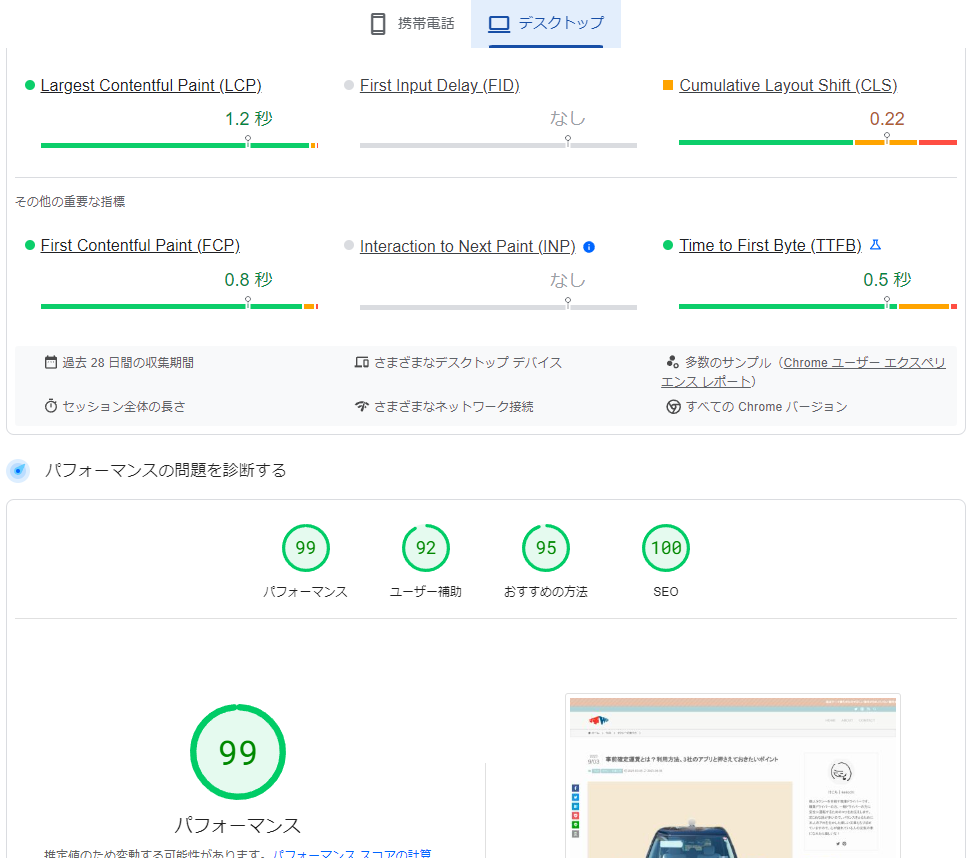
改善前
右上の、“Cumulative Layout Shift (CLS)”は0.1 以下でないと良好とはならない。不合格とされている。

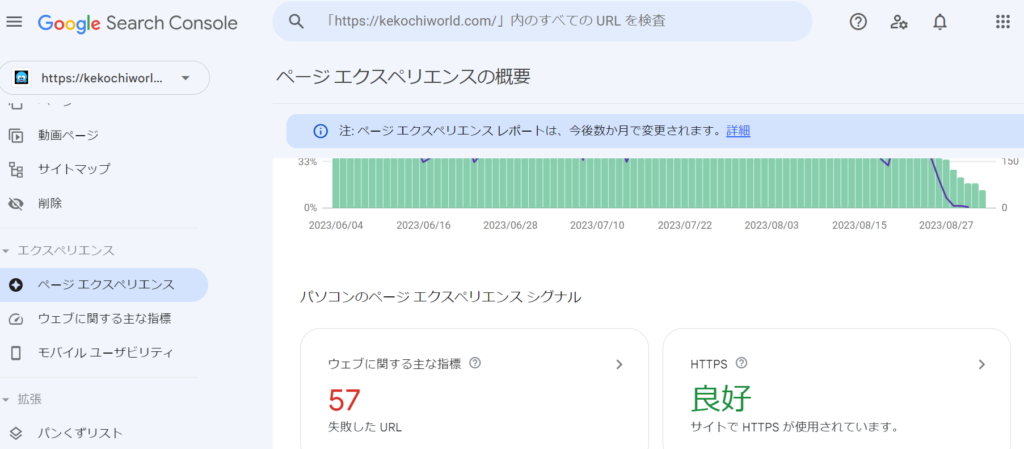
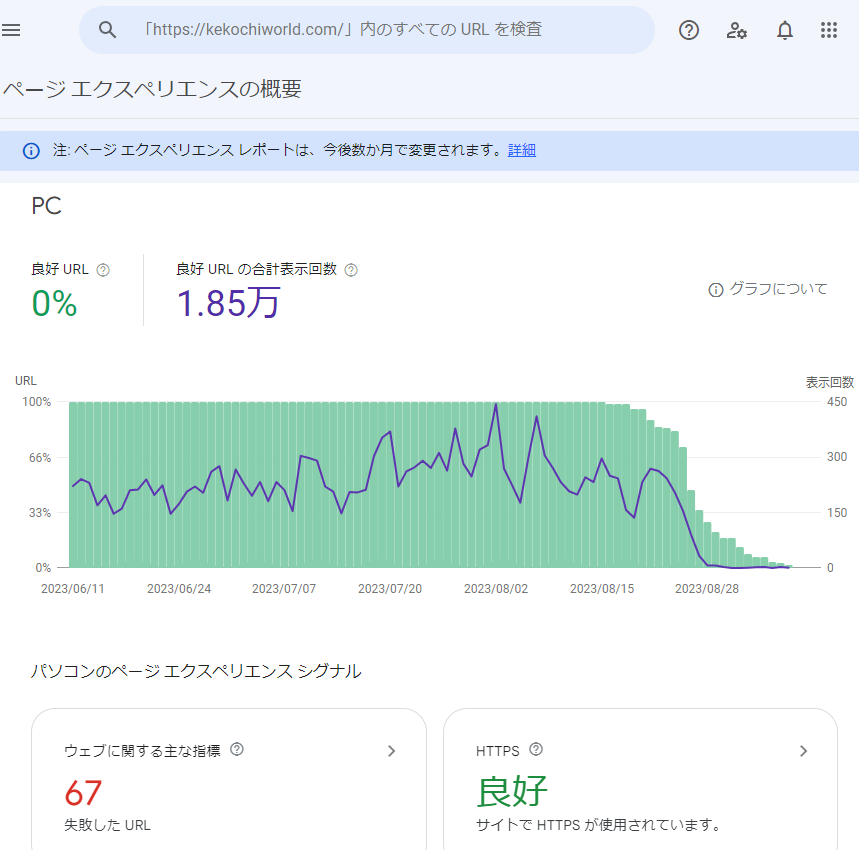
改善前の状況

失敗したURLは57あるという
当サイトでの直接原因は共通サイドバーに設置した広告バナー表示だった
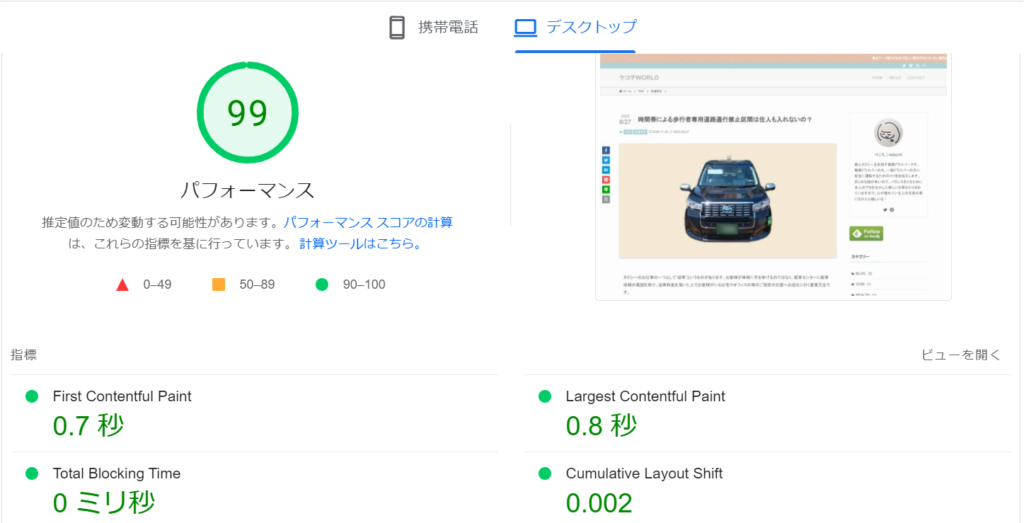
結局それを外したら結果は一目瞭然。右下のCumulative Layout Shiftの数値は0.002になっている。0.1 以下なので合格範囲。本当はバナーを外したくはないので今後対策をしてバナーを貼れるようにしようかと思っているが、今現在はとりあえずいじらないようにしている。

サイドバーのバナーを外しただけでこれ
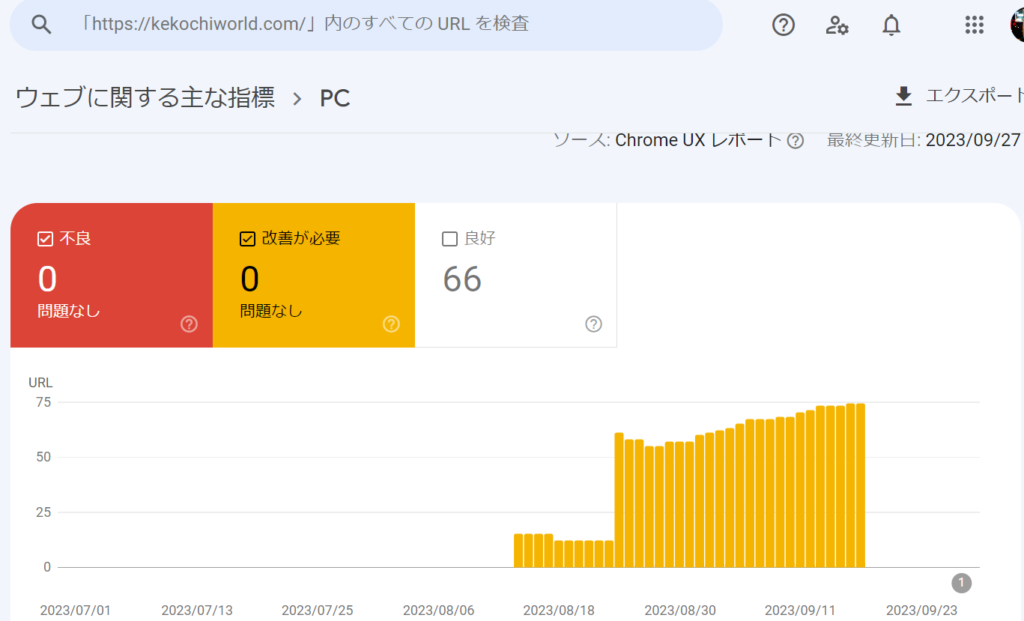
LCPの方は検証が終わり、モバイルは100%良好になるも「CLS に関する問題: 0.1 超(パソコン)」の問題があるページがどんどん増加
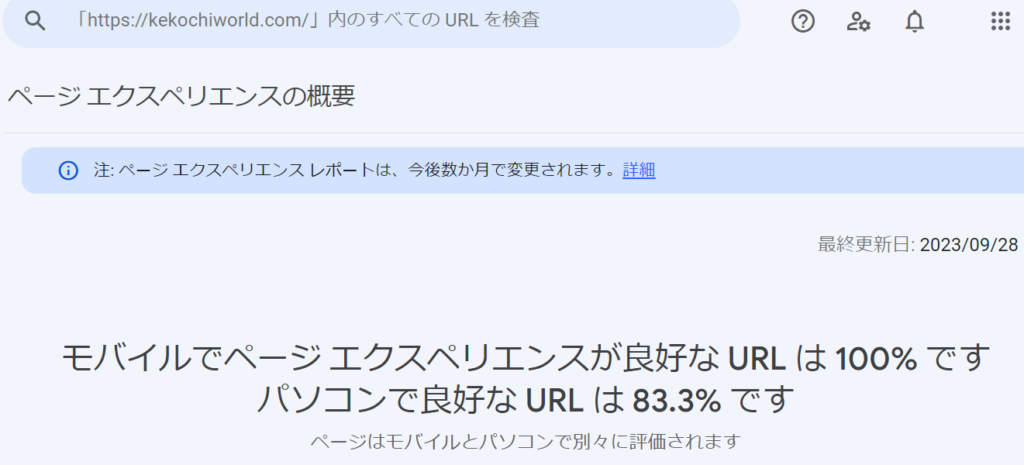
モバイルLCP問題は100%改善されました。

モバイルは100%改善された
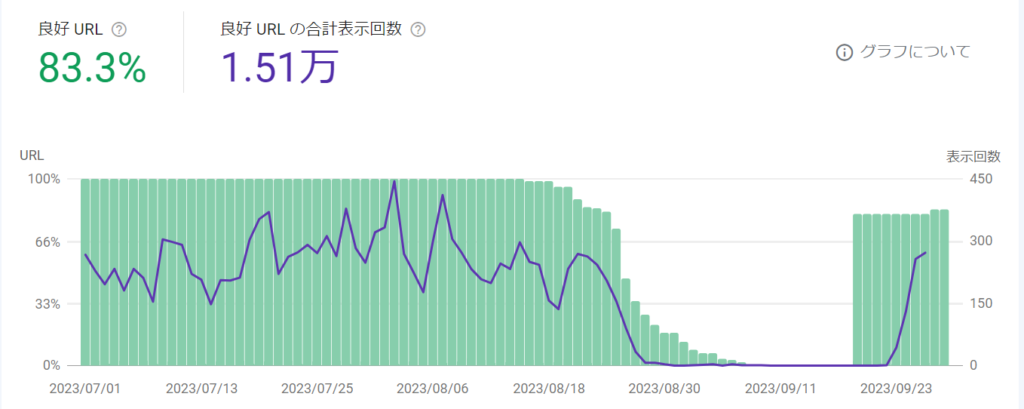
しかし、モバイルLCPの良好ページが増えるのと比例して「CLS に関する問題: 0.1 超(パソコン)」の改善が必要とされる失敗ページ数がどんどん増えていき、とうとうPCで良好ページは0に。
一体どうなっているんだ。そんなに価値ないのか当サイトは(涙)

モバイルが改善されるのと比例してPCが悪化
改めてPageSpeed Insightsで検証してみると、現在はCLSは発生していないようなのでこちらもGoogle Search Console側の検証が終わるまで待ち、このページで結果を報告します。

現在はCLSの問題は改善されているようなので、このまま待機
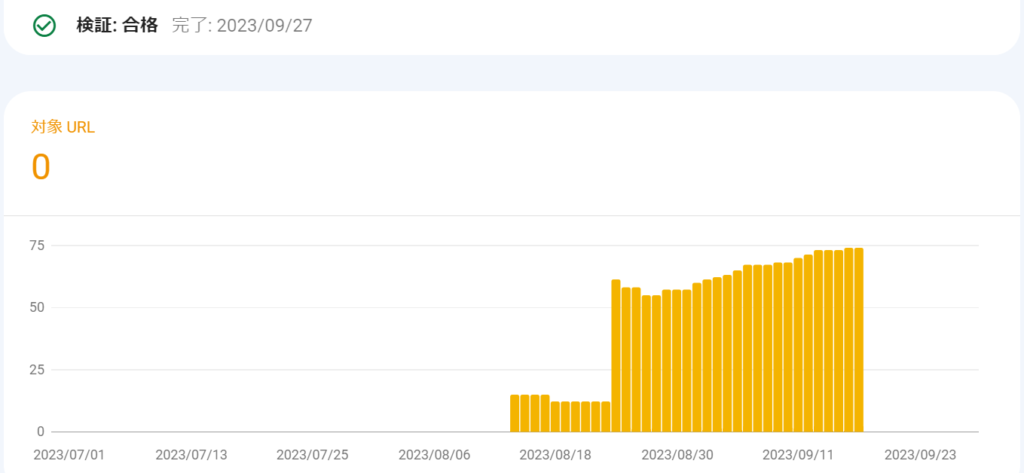
20230930追記 その後合格になった
検証が終わり、現在の状況は合格になっています。






対応を振り返って あとがき
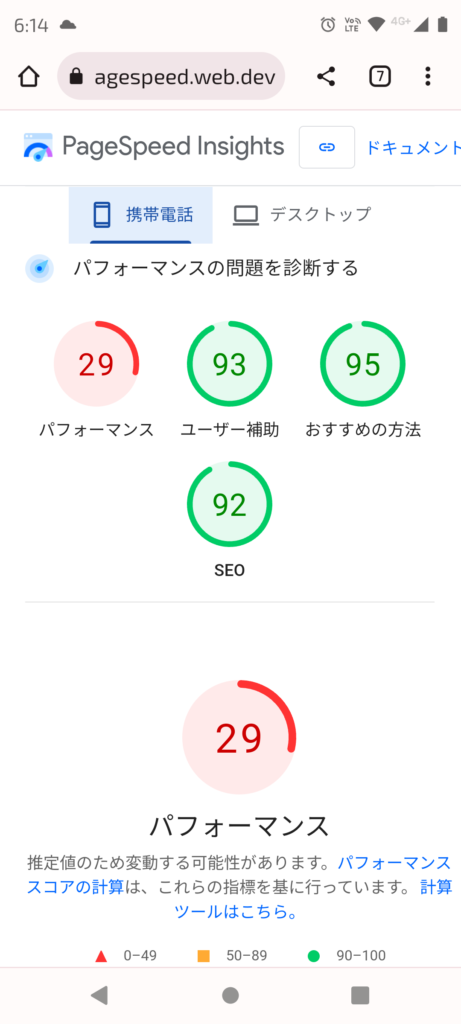
PageSpeed Insightsでdiscoverに出てくるページをランダムに選出し、試しに読み込ませてみると、以下の画像にあるようにかなり点数が悪いサイトもあった。

Discoverで出て来たサイトをランダムに読み込ませてみた結果、点数はかなり低いものも
一方以下の画像はSEOに関して発信していたり、WEBデザインに関する何らかのテクニックを発信しているサイト。パフォーマンス以外はかなり高得点だったのがさすがだなと思いました。

あるweb業界に関する情報発信サイトでは、パフォーマンス以外はさすがの高得点
結局は点数うんぬんよりもコンテンツが大切だという事ですね。とりあえず、LCP、CLSに関しての対策としては勉強になりましたが、更に内容を充実させることに注力していきたいと思いました。