adobeIDを持っていればユーザーであればポートフォリオサイトが簡単に作れます。クリエイティブクラウドを契約していれば独自ドメインの指定もできますし、adobe stockやBehance、Lightroomとの連携など便利な機能もありますが、まずはシンプルに、深いこと考えずにポートフォリオの作成をやってみましょう。
私はあらかじめ写真作品を普段から厳選してフォルダに保存してあるのでそれを形にします。
adobeID作成
adobeIDを持っていない人は作ります。
Adobe(公式)
adobe契約内容の確認
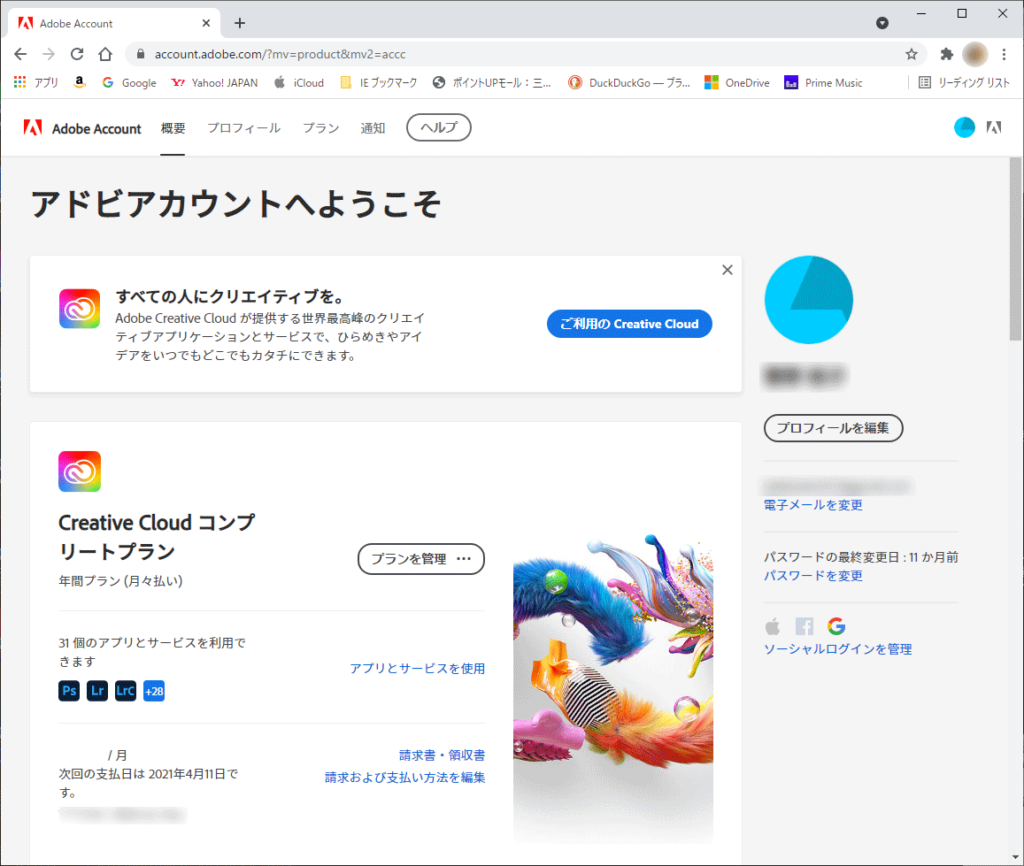
もう登録している方は自分のクリエイティブクラウドがどのように契約されているのかを確認してみましょう。クリエイティブクラウドを契約されている方は独自ドメインの設定もできます。

adobeアカウント
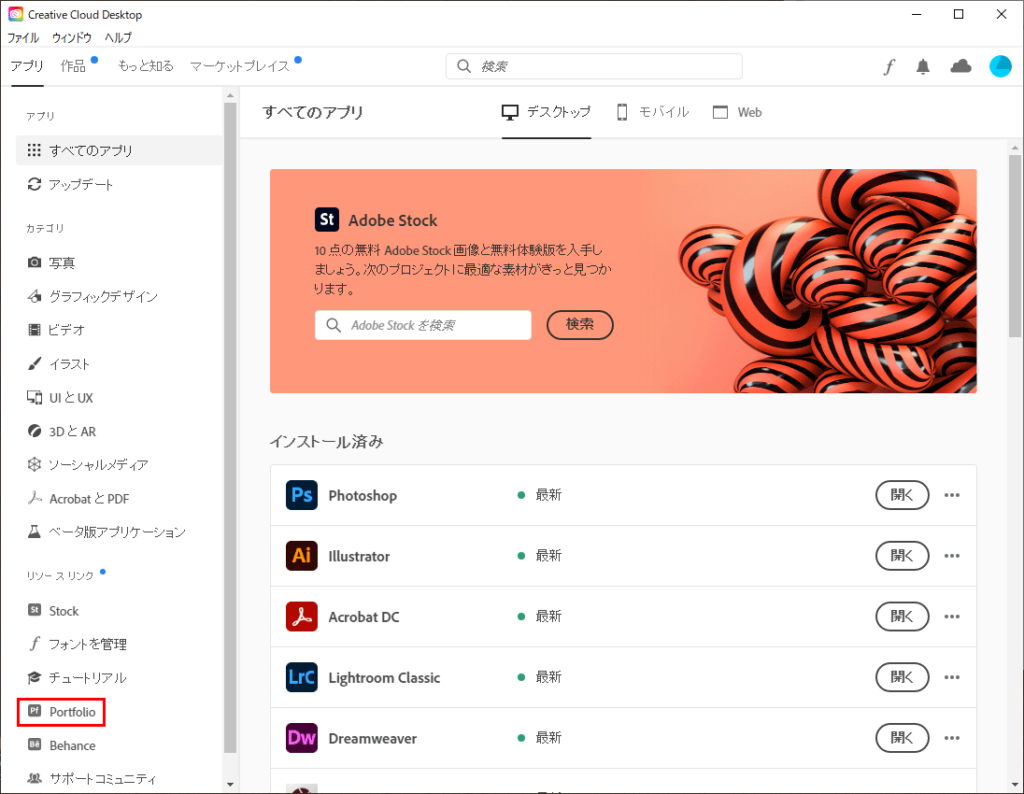
まずはクリエイティブクラウドアプリをインストールしましょう。
クリエイティブクラウドアプリからポートフォリオメニューへ
左下のportfolioをクリックします。
以下のページが開くので、“〇〇さんとして開始”をクリック

デザインを選ぶ(全12デザイン※2022.2時点)

好きなデザインを選んだら“このテーマを使用”を選択
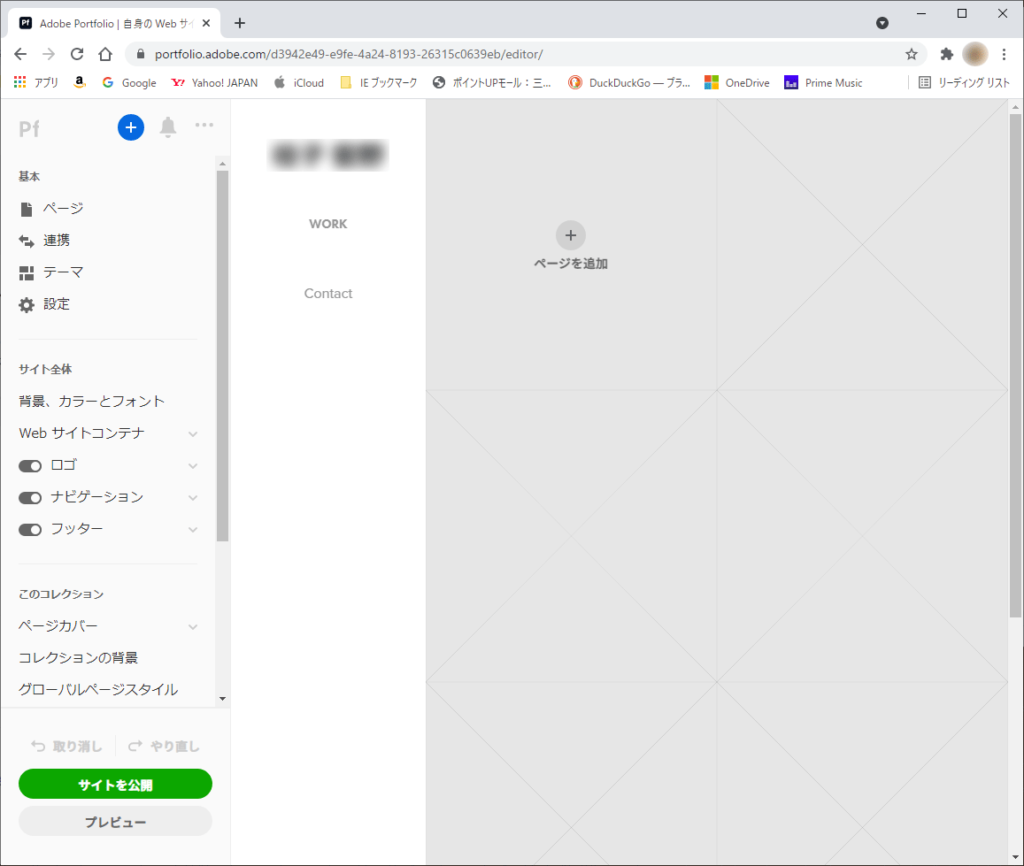
最初に開く画面がこれ(テーマによって違いはあるはず)。登録してある本名でバーンと作られたのでまずは名前を変えました。

この時本名で出たのはけこち自身がプロフィール名をいじっていなかったことが原因でデフォルトで入力されていた本名になったと思われます。https://account.adobe.com/profileで公開用のプロフィールをあらかじめ設定しておけば、Adobe.com、アドビ製品やサービス、Behance などの公開サイトで表示される名前の心配はなくなります。
プロフィール写真と名前は、Adobe.com、アドビ製品やサービス、Behance などの公開サイトにログインしたときに表示されます。この情報は他の人も見ることができ、お客様の選択に応じて、アカウント名とは違う名前を使用することができます。公開用プロフィールはいつでも更新でき、プロフィール写真と名前が表示されている場所では自動的に更新されます。
adobeアカウント 公開用プロフィール説明から抜粋
↓けこちの場合はこんな感じで名前の部分だけに入れました

本名じゃないニックネームなどを入れる時は片方だけに入れる事で可能となる
基本設定
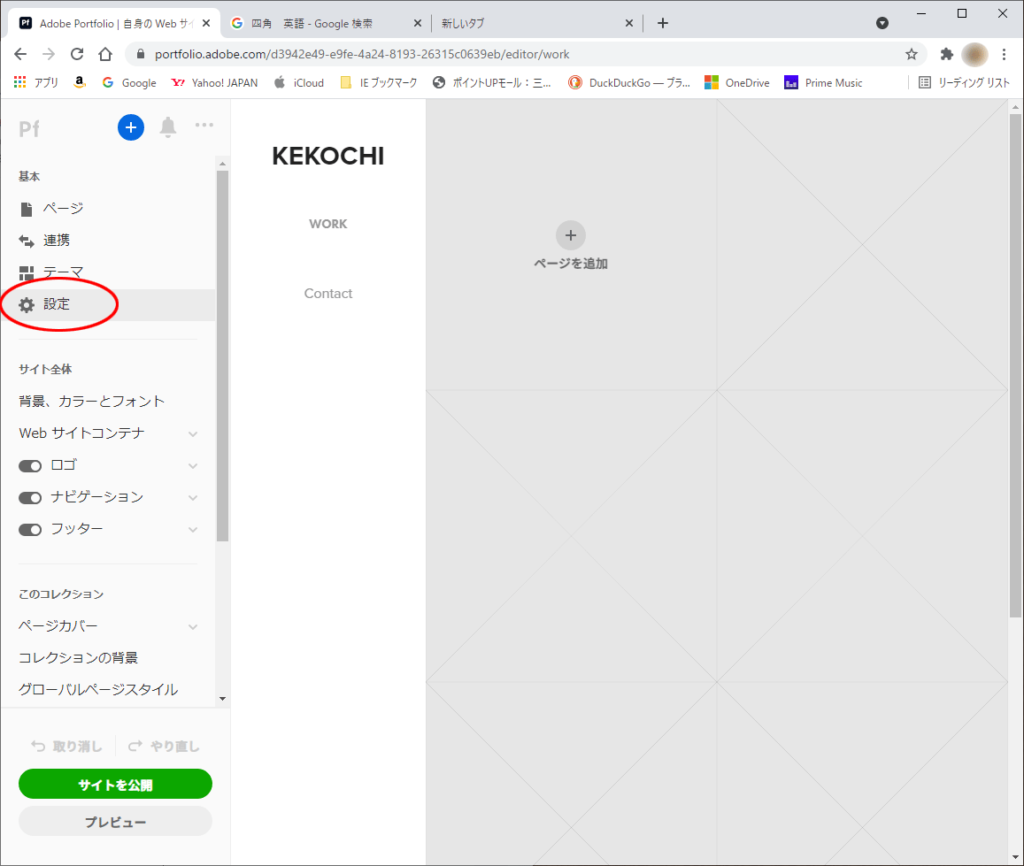
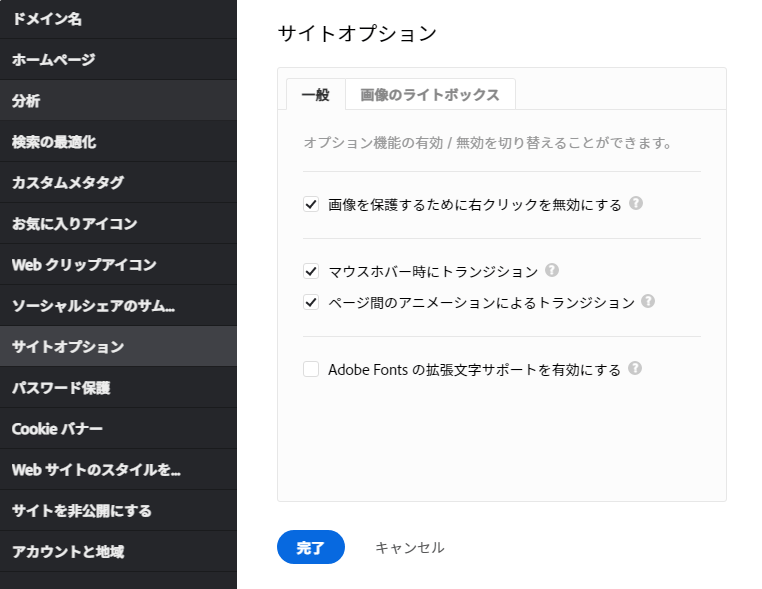
基本の設定をしましょう。設定メニューを開きます。
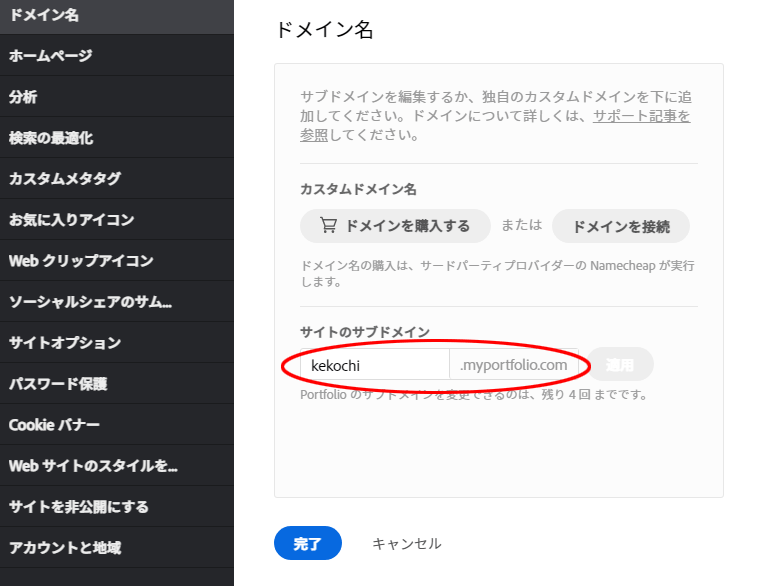
設定としてはまず“サイトのサブドメイン”で自分のホームページのアドレスを決めましょう。ホームページのアドレスとなる、様々な人たちに知ってもらうのに適する文字列を考えて入力。

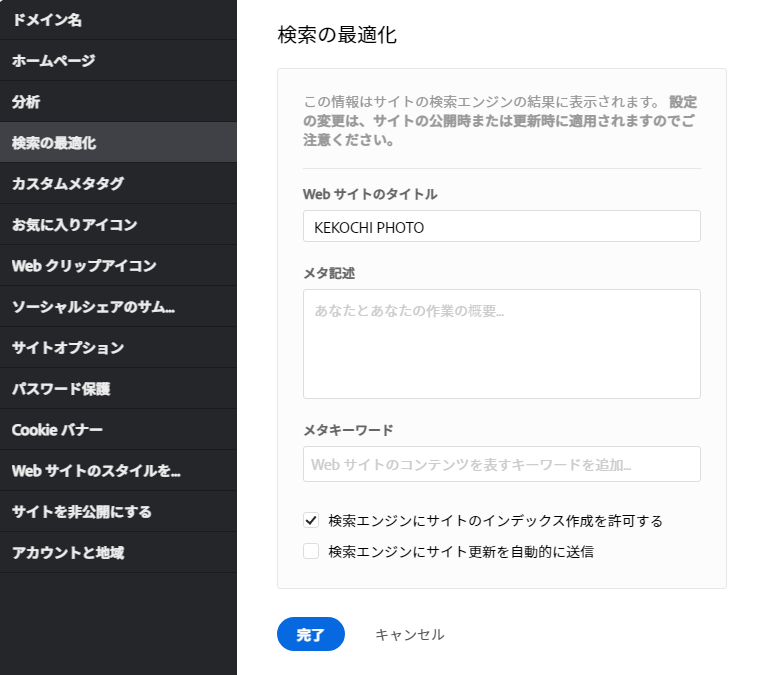
検索の最適化ではサイトのタイトルも入力しておきましょう。キーワードは任意で入れ込み、検索エンジンにインデックス作成の許可もしておくといいでしょう。

自分の作品を簡単にコピーされないよう、右クリック無効のスイッチもあります。

写真をアップロード
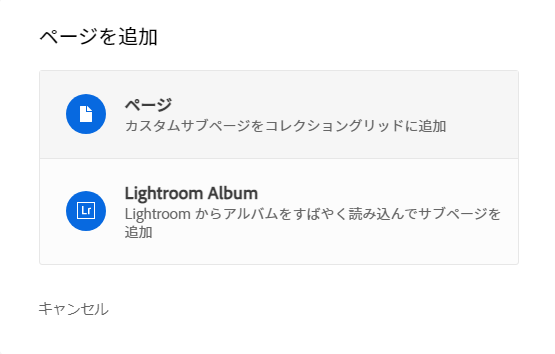
ページを追加の+マークをクリックすると以下のウインドウが出ます。ライトルームからも追加できますが、あらかじめファイルを用意していた私の場合、上の“ページ”をクリックし、持っているファイルの中の画像を選択してアップロードをします。

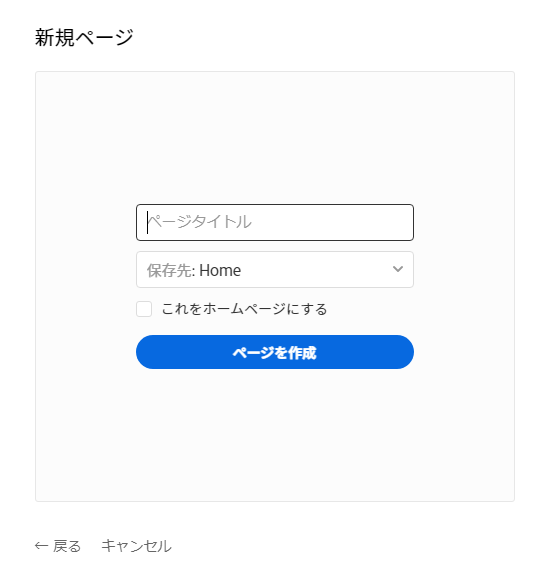
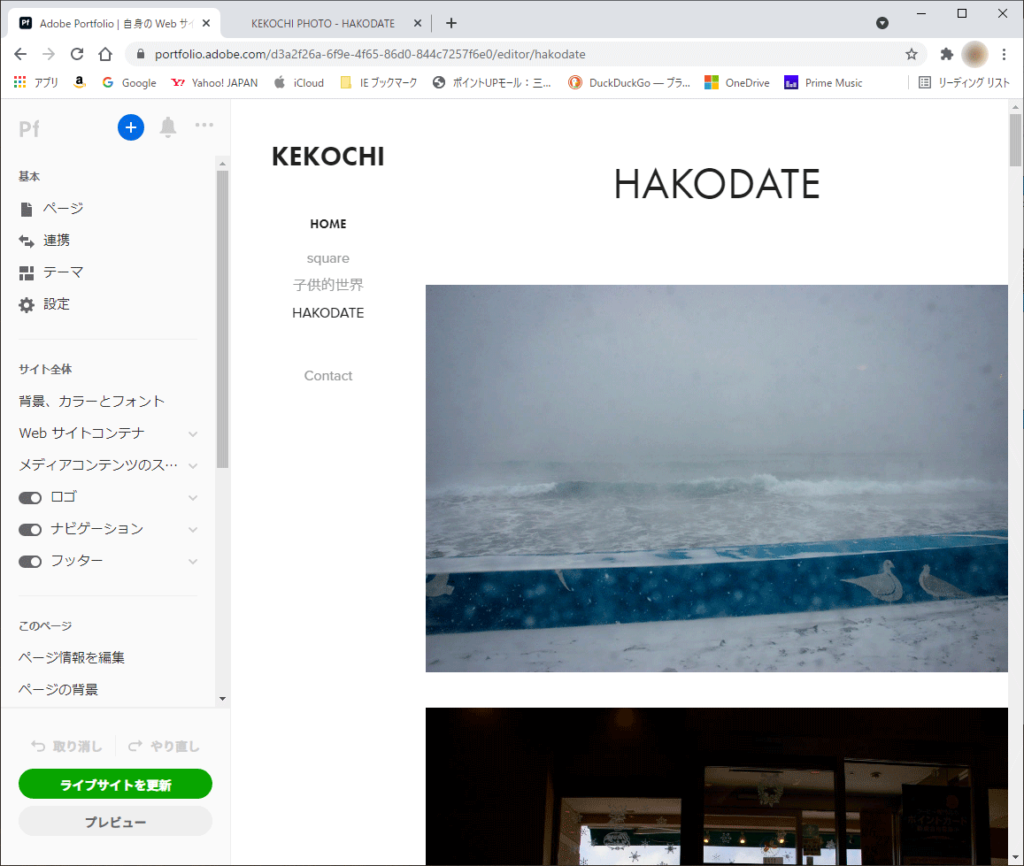
以下の画像にある“ページタイトル”は、例えばアップしようとしている写真グループについてのテーマというくくりで考えてみるといいでしょうか。任意のタイトルを入力しましょう。私は函館の写真を集めたので“HAKODATE”と入力し、“ページを作成”をクリックしました。

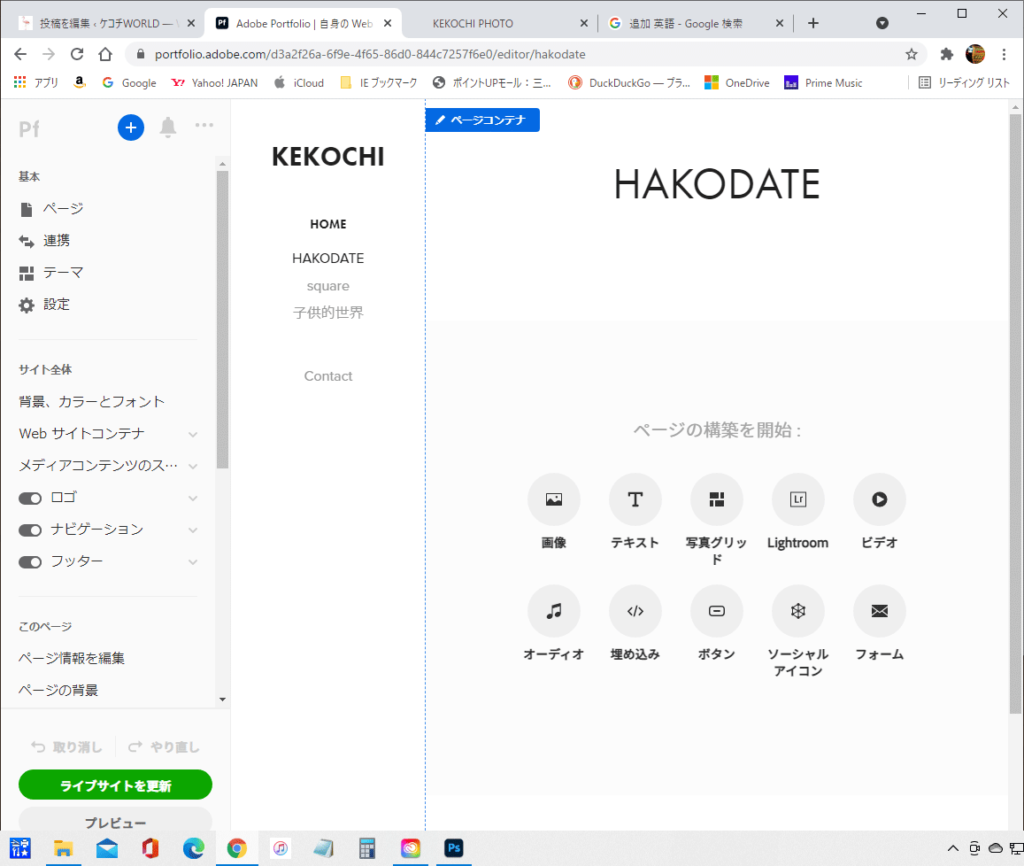
ページ作成したばかりで何も材料が入っていない状態なので以下の画面が出てきます。
“ページの構築を開始”の下にアイコンが10個ほど並んでいます。自分のサイトに上げたいものの種類でボタンを選ぶといいでしょう。
私の場合写真なので、“画像”か“写真グリッド”か“Lightroom”でしょうが今回は写真が少ないので、ページを開くと大きな画像から始まる見せ方の“画像”を選択。

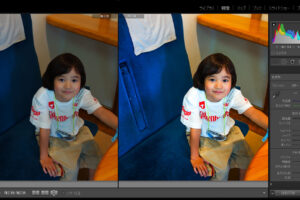
ファイルを選択してアップロードするとこんな感じです。
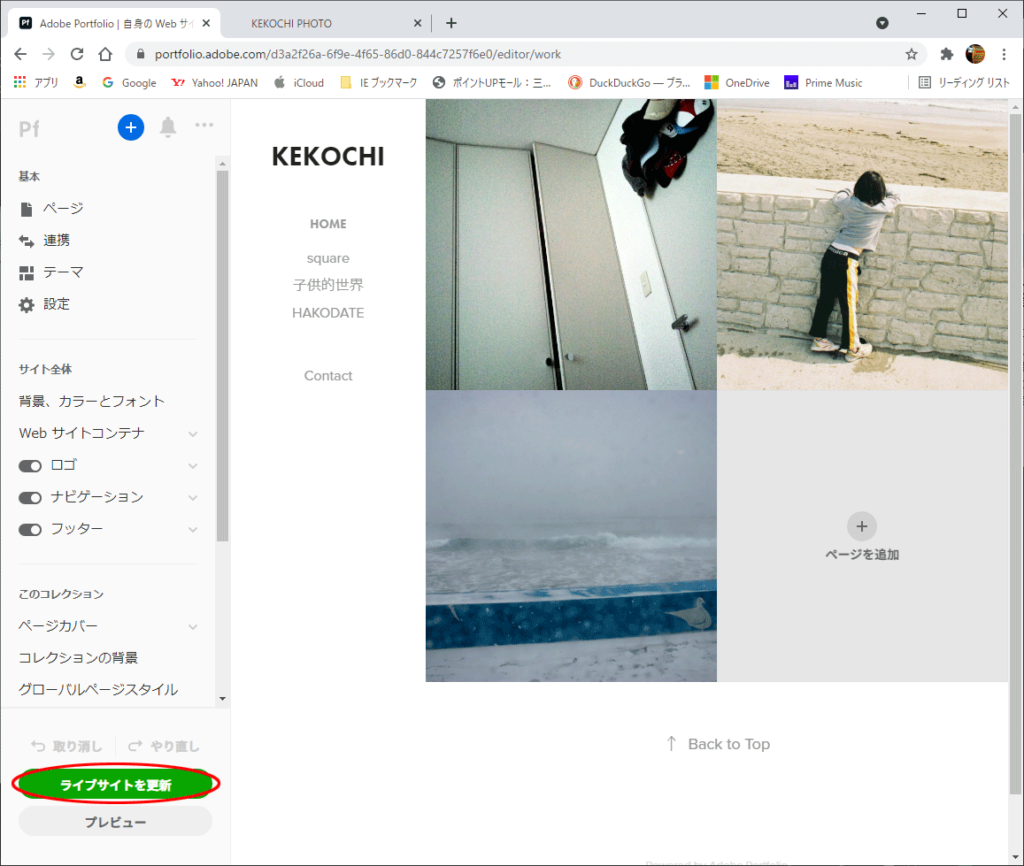
確かに写真がアップされて反映はされたけど、“ライブサイトを更新”ボタンを押さない限り、公開はされないので忘れずに押しましょう。

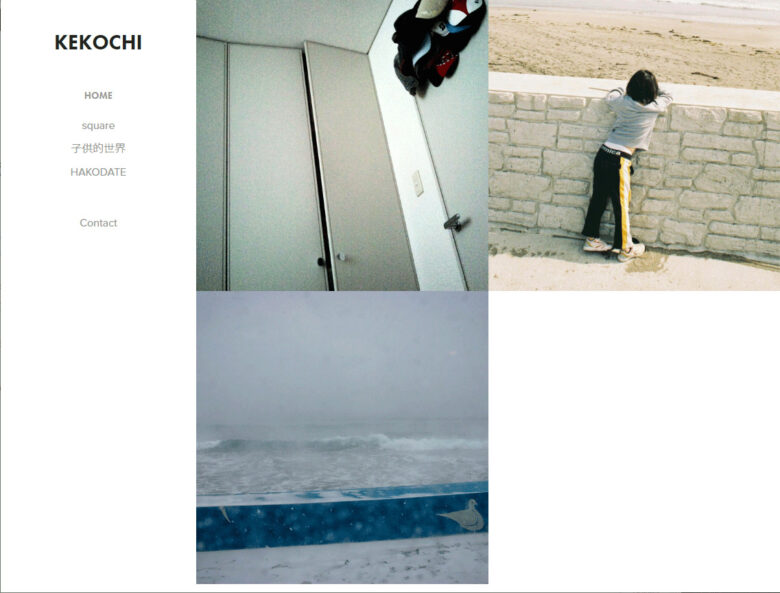
“ライブサイトを公開”ボタンを押すと以下の画面になるのでサイトを表示して確認してみましょう。

こうしてページとして形にしてみると全体としてのバランスや、見せ方によって本当に必要なもの、不必要なものが見えてきます。目的によって見せ方を変えたり、ブラッシュアップしていくのも楽しい作業になるでしょう。
実際のサイト
https://kekochi.myportfolio.com