始めはこう思った。今までなんでもなかったし、特に何もした覚えがないのになぜ急にこうなるのか、と。
けこちはwordpressのphpによるコード周りに関しては自分で策を考えることがまだまだできない。なので情報源はネットで探すわけなのだが、これがまたたくさんの情報が錯綜している。古いのから新しいのから、専門家ではない人がコピってるだけとか。
専門家ではないけこちは知っているふりをしたくないので、この対策ページでは情報源のアドレスを載せ、その雑多な情報を整理してどの対策をしたのかを記していきます。同じような状況の方の参考になれば幸いです。
速度の計測は全てPageSpeed Insightsで計測していきます。
発生時の当サイトの状況
テーマ JIN
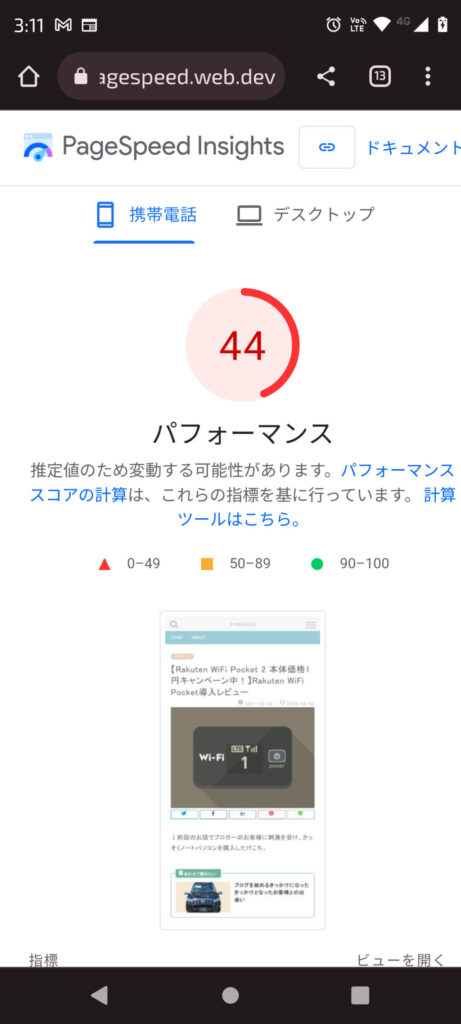
一番悪いページのパフォーマンスの点数は44点(モバイルLCP2.8秒)
Google AdSenceはとりあえず外した状態
サーバー エックスサーバー
![]()
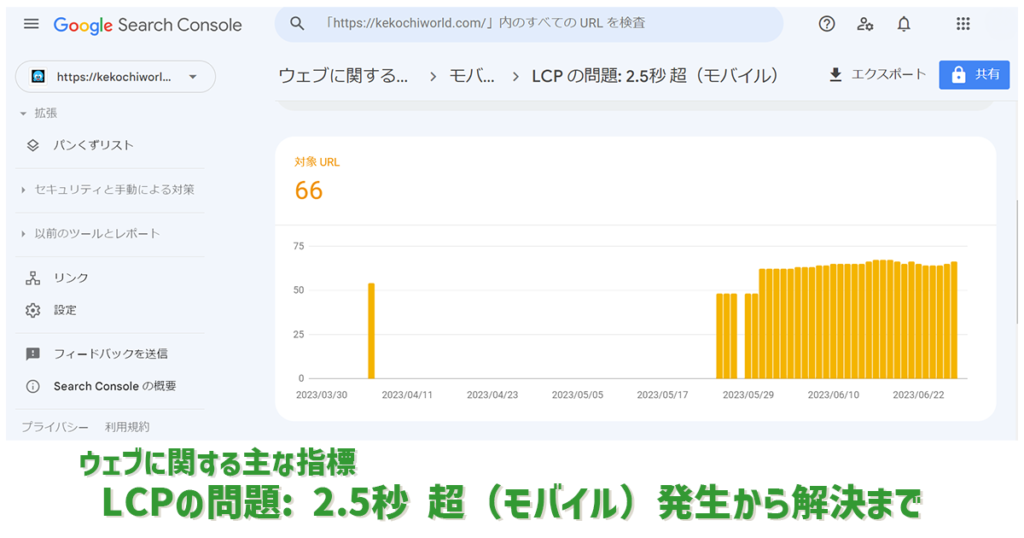
LCP の問題: 2.5秒 超(モバイル)発生

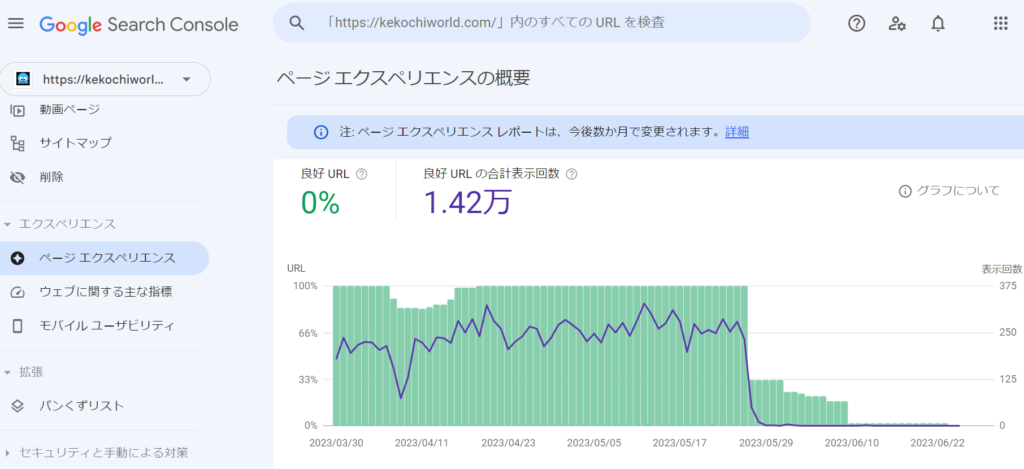
なんとモバイルで良好なページはないと

ひどい状態の棒グラフ
ある日突然サーチコンソールからお知らせが来て、この状況が発生したことを知りました。PageSpeed Insightsで調べてみるとPCは全く問題ないのだが、モバイルの表示に限りパフォーマンスの点数がのきなみ悪いという状態。

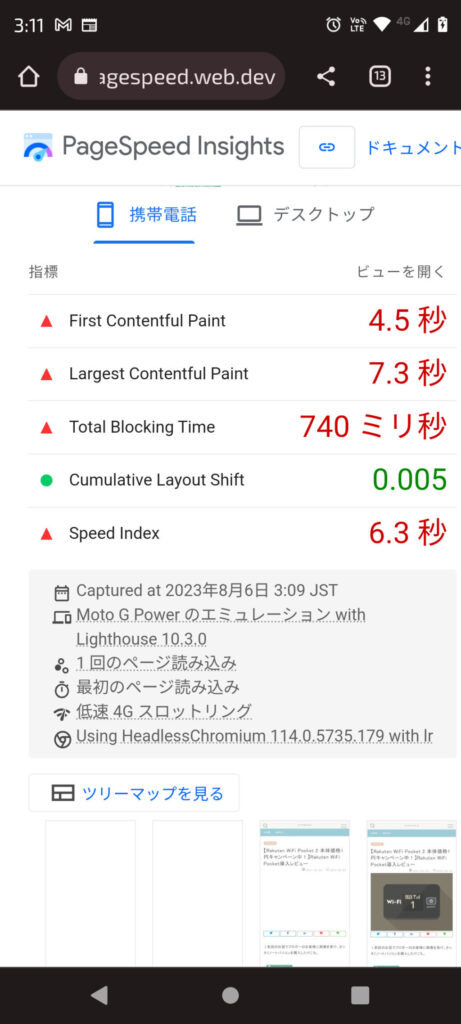
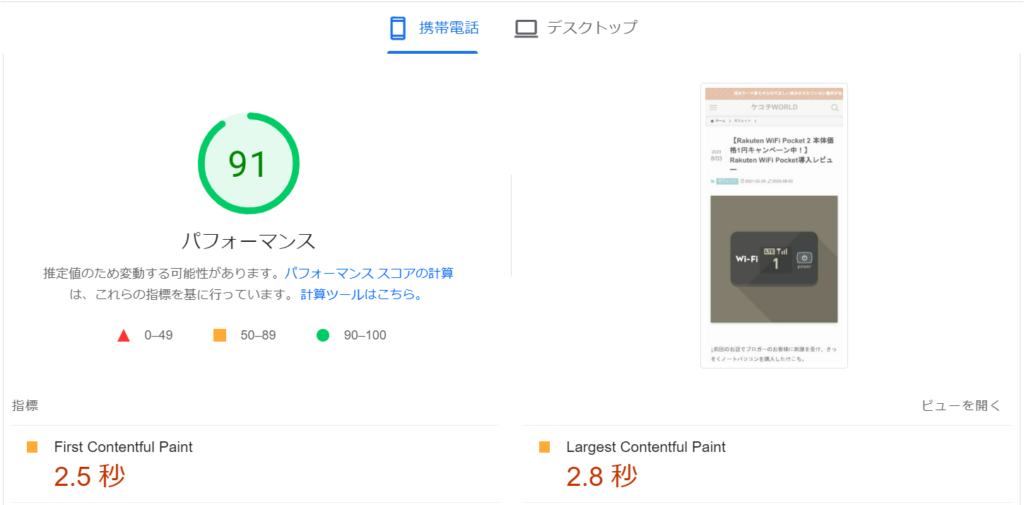
改善前のパフォーマンス点数

とにかくLCPの秒数が改善しない

これに至ってはお話にならないレベル
これはGoogleによるサイト評価に関する指標の変更によるものが大きいようです。Googleからの情報としては以下の文章などがそれに該当すると思われる。
ページ エクスペリエンスの Google 検索結果への影響について
ヘルプフル コンテンツの作成におけるページ エクスペリエンスの影響
今後数か月の間に、Search Console のページ エクスペリエンス レポートが新しいページに改編される予定です。
引用元:Google 検索セントラル ブログ 2023/4/19(水)
上記の文章にあるように、この現象の原因になっているのはまさにページ エクスペリエンスで起きている現象。その文章を踏まえて考えると、それまでとはサイト評価の方法自体が変更された事による評価の急降下だったものとけこちは予想。
簡単な言葉で言うと、これまで良かったものも評価の仕方が変わったという理由によってダメなものに変わったという事だろうと判断しました。
wordpressの各テーマで速さが異なるという事実が判明
当サイトは当初から有料テーマであるJINを使っていました。カスタマイズ面で使いやすく見た目もいい、非常に優れたテーマ。この速度の事で色々と調べていくと、JINは見た目が良い分速度に影響しているような声が多数ある。
そんなJINでも工夫すれば90点台になれるという情報もありました。こうなるとけこちの攻略心がふつふつと湧いてくるのであります。せっかく購入した有料テーマですからね。
ちなみに、JINにはJIN:Rという最新のテーマがあって、こちらは少し速度が改善されているという表記がありますが、実際に使っている人の口コミには
- JINのシリーズなだけにそれほど速度は上がらない
- 新テーマへの乗り換えツールが提供されていないので乗り換え作業が大変
という声が見受けられました。
JINを購入済の方はJIN:Rを5,000円割引で購入できるそうなのですが、まずはとりあえず一度できる限りの対策を施してみた後に新テーマを導入するかどうかを考えるという判断をしました。
LCP の問題: 2.5秒 超(モバイル)改善のために行ったいくつかの試み
さほど効果を感じられなかった策
サイトの速度改善に関して調べると、これらの細かい策がたっくさん出てくる。やれるだけの事をやったが絶望的なほどに点数は上がらなかった。
よくよく見てみると、これらのサイトの情報の多くはGoogleが行う「ページ エクスペリエンス シグナル導入前」又は「Search Console のページ エクスペリエンス レポート改編前」のものが多いので、効果がなくて当然なのかもしれない。
ただし「EWWW Image Optimizer」による画像サイズや圧縮タイプの改善設定と「hCaptcha for WordPress」プラグインの導入については、最終の答えが分かった現在も継続使用しているのでやっておく価値はあると言える。
Google AdSenseの広告の遅延コードを利用
→ 試みはしたがコードに問題があるケースもありそうだったので取りやめた
fontawesomeを無効化
プラグイン「Flying Scripts」「a3 Lazy Load」「Autoptimize」「WP Super Cache」導入
EWWW Image Optimizerの設定見直しと画像WEBP化&サイズ適正化
reCAPTCHAの読み込みに対する対策
→ reCAPTCHAはサイト全部のページに施されてしまう問題を「Contact Form 7」によるお問い合わせページのみに施すようにする工夫もしたが、効果が感じられなかったので「hCaptcha for WordPress」というプラグインに変更
【効果:かなり大】 Xserver側での速度改善
この最新サーバーへの移行は大きな変化をもたらしました。やはりエックスサーバー
![]() さんはすごい。JINでよくここまでもっていってくれました。
さんはすごい。JINでよくここまでもっていってくれました。
パフォーマンスの点数 44点 → 88点
なんと44点もアップ。エックスサーバーユーザーでsv13000.xserver.jp 以前のサーバーを利用している方なら移行する価値は大あり。移行は簡単です。ちゃんとやり方が書いてあります。
これから契約する方は最初から「KUSANAGI」の技術による最新の高速サーバーになるのでご安心を。後々速度で悩まされるよりは最初から速度を意識出来ているサーバーを利用したほうが面倒な思いをせずに済みます。詳細は以下の公式サイトでご確認ください。
サーバーを契約した当初から全くサーバー側の設定などは気にしていなかったのですが、PHPのバージョンやエックスサーバー独自の高速化の取り組みなどを行っていたようなので、高速化に役立つ情報を普段から気にしておくことが大事だなと思いました。
サーバー高速化のための移行も含め、エックスサーバーのサーバーパネル内にある設定などで実際に行ったことは以下の通り。
Xアクセラレータ Ver.2へ変更
※のちにwordpress6.3にアップデートした際に発生した503エラーにより、現在はVer.1に戻してある
エックスサーバーのPHPを推奨バージョンにする
「サーバーキャッシュ」「ブラウザキャッシュ」をON
「KUSANAGI」の技術による最新の高速サーバーへの移行
→ エックスサーバーユーザーなら簡単移行のサポート通りにやればいいだけで、特に追加の費用はかかりません。

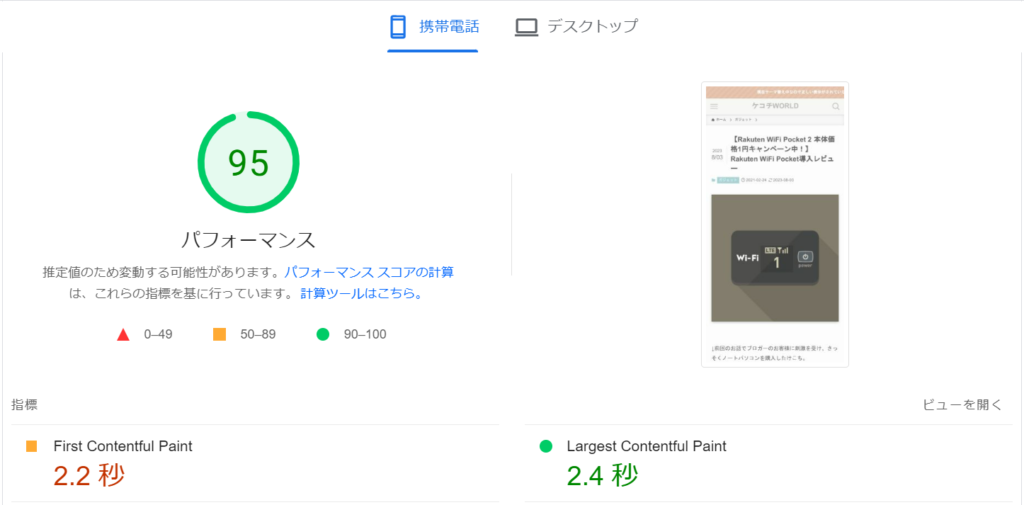
最新最速のサーバーに移行して44点アップ
【これが答えだった】 最終手段 テーマをJINからSWELLへ変更
wordpressの最速テーマはどれなのかという事をWEBで色々情報収集し、結局けこちが見つけた答えはこれでした。有料テーマであるSWELLの導入です。
アタリでした。結果は一目瞭然。

今まで出たことのない90点台が出てくれた
SWELL作者さんの公式サイトに表記されている推奨プラグインのインストールと、SWELLに標準装備されているLazyloadやキャッシュ系機能などを持つ重複・非推奨のプラグインを複数削除。確実に身が軽くなった。
補足情報:SWELLで利用する場合のエックスサーバーの「XPageSpeed設定」について
エックスサーバーの「XPageSpeed設定」は、SWELLの機能とダブるのでOFFにしています。
思いのほか効果があった事
楽天モーションウィジェットの大きさを小型化
サイドバーに設置していたデカめの楽天のモーションウィジェットの大きさを小さめのものに変えた
200×600 → 300×160
けこちはとりあえずこの大きさでキープしておきますが、もしかしたら全く無くすと効果大かもしれませんね。

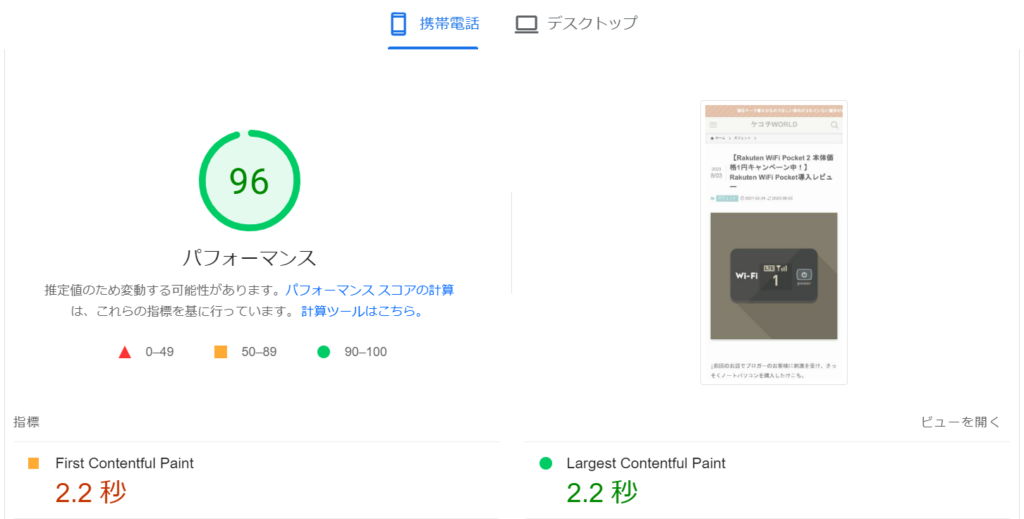
楽天モーションウィジェットの大きさを小さくしただけでこれほどの効果が
スクリプトの遅延読み込みに関するキーワード追加

「スクリプトの遅延読み込み」機能の設定にキーワードを追加
SWELL作者さんの公式サイトで設定の仕方が表記されています。各自利用している広告タグなどによるJSファイルの遅延読み込みの設定をしておきましょう。ちょっとした違いで上りも下がりもするので、実際にPageSpeed Insightsでチェックしながらベストな状況を見極めていくのが良いでしょう。

キーワードによる設定を試すたびに上がったり下がったりしながら最後は最適な状態にたどり着いた
「CLS に関する問題: 0.1 超(パソコン)」も発生したので結局楽天モーションウィジェット削除
LCP の問題: 2.5秒 超(モバイル)の問題が解決したと思ったとたんにこれ。まぁ問題が発生したら解決するしかないので対策するのみ。今度はモバイルではなくパソコンの表示が対象です。
↓ CLS に関する問題: 0.1 超(パソコン)についての概要
Cumulative Layout Shift (CLS)について
二番目のCLSについての説明はわかりやすいかも。
要は、あなたのサイトでは画像の読み込み時に時間がかかり、少し経ってから画像が読み込まれるせいでコンテンツがずれちゃうよと。そうするとずれた瞬間にユーザーが意図しないボタンを押してしまったら大変でしょう?だからこれはよくないよと。確かに押す瞬間にボタンがずれて意図しない決済に、なんて金銭問題が発生したら…自分なら泣いちゃいます。
PageSpeed Insightsで検証したところ、指摘の大半が楽天モーションウィジェットに関するものばかりだったので、思い切って削除してみました。
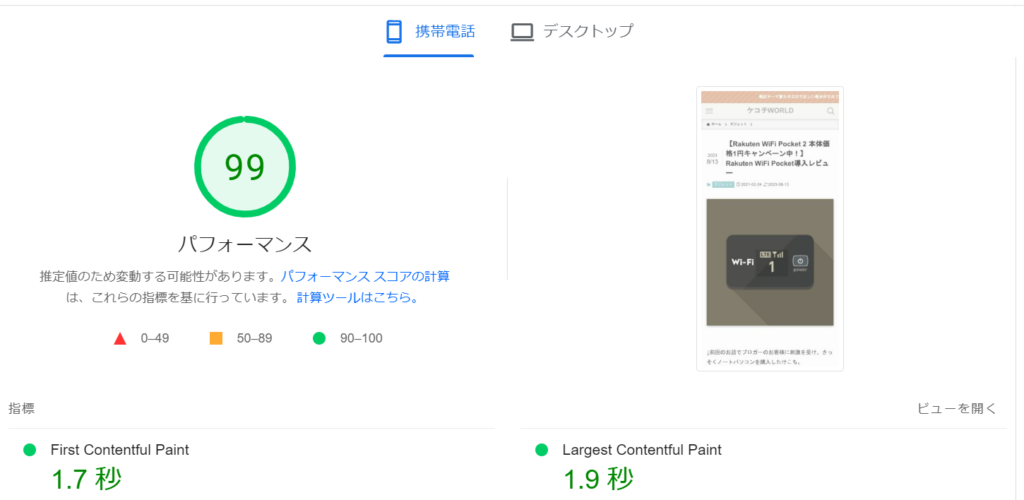
するとなんと、モバイルの方はパフォーマンスの点数が99点に。あと1点って逆になんだ?まぁ細かい部分でしょうからまたそのうち検証していくことにしましょう。

楽天モーションウィジェットがかなりの悪影響を与えていたらしいことがよくわかる結果となった

google側の検証が終わり、CLSの問題は発生したものの、LCPの問題は解決されました。

モバイルは100%改善された
各テーマからの乗り換えの際の補助ツールについて
SWELLの作者さんがちゃんと用意してくれています。
ただ、補助ツールというのはどうやら「プラグインをインストールして旧テーマのショートコードやCSSを一部引き継ぐことができる乗り換えサポート用プラグイン」であり、ゆっくりリライトに取り組めるようにするためのツールとしてはありがたいツールなのですが、最終的には結局全ての記事においてのリライトは避けられないという事が分かりました。
今回速度の問題でテーマの乗り換えをしたけこちは、プラグインで前のテーマを読み込む事が恐らく速度に影響があると判断し、補助ツールは利用せず全記事自らリライトする事にしました。特に当サイトはトータルで100記事行ってないですから頑張ればできる。
JINから乗り換えて実際に手を入れなければいけないところは以下の部分。特に2は重要ですね。
- 各種装飾(ボックス、吹き出し、文字装飾など)
- ディスクリプション、キーワードなどのメタ情報系
あとがき
この問題かなり早い時期からずっと気になっていたわけなのですが、何をやっても改善されずに悩んでいた最中の7月にはけこちだけではなくたくさんの方が経験したであろうAdSenseの謎の広告制限もあったのです。更にGoogleアナリティクスではユニバーサルアナリティクス(UA)からGoogleアナリティクス4(GA4)への移行もありました。Googleの大きめの仕様変更が様々な観点によってGoogle内部で仕様変更が複雑に行われていたのかなとも予測していますが、私たちは常に最新の情報にアンテナを張り、対応していく柔軟さを忘れないようにしないといけないのですね。
あと大切なのは、ネット上にある緩い情報をしっかり精査していかないと翻弄されるという事でしょうか。困った時に検索してたどり着くユーザーが困らないように、しっかりとした根拠を示し、情報を発信したいなと身を引き締めるきっかけにもなりました。
今回のけこちのトライと結果が皆さんのお役に立てますように。
今回変えた有料のテーマ「SWELL」は、確実にモバイルの速度改善ができるはずですのでおススメします。乗り換えてよくわかりますが、運営してから起こる事を想定して効率的に対策してあるだけでなく、見た目もおしゃれにできる、非常に優れたテーマだという事を強く実感しました。
あなたがまだテーマに迷っているなら、最初からSWELLにしておけば、見た目の問題、Googleに評価される速度などの仕組み的な問題共に間違いないサイトが維持できる事でしょう。
そして今回なんといってもすごい改善を見せてくれたエックスサーバー
![]() さんも文句なしにおすすめ。さすがです。
さんも文句なしにおすすめ。さすがです。